【Vue】render函数渲染的iview中的Select组件如何联动?
问题描述
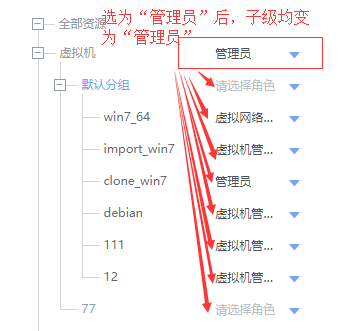
目前需要实现Select下拉菜单的联动效果,改变父级的Select后子级的Select跟随父级改变。
效果如下
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
Select是iview中的组件,用render函数生成
let more = h('Select',{
props:{value: tmp_value,
placeholder: this.$t('userList.selectRole'),
clearable: true,
transfer: true,
'element-id':'select' + data.uuid,
},
on:{
input:function(role){
if(data.tree_type == 'group'){
_this.$set(_this.groupRoles, data.uuid, role)
}else{
_this.$set(_this.resourceRoles, data.uuid, role)
};
},
},
},options);
你期待的结果是什么?实际看到的错误信息又是什么?
想到用Select的双向绑定来实现,父级的改变了Select然后同步改变子级的Select的value,不过貌似不太行得通,求大佬指导
回答
1.要理解在vue里所有的界面展示都是依赖于数据的,数据变化了界面自然变化,不管是render渲染的还是模板里的
2.所以你只需要在左边选择了某个选型时更新右边的数据就好了
以上是 【Vue】render函数渲染的iview中的Select组件如何联动? 的全部内容, 来源链接: utcz.com/a/84168.html









