vue一段简单的代码出现奇怪的问题?
<script src="https://unpkg.com/vue/dist/vue.js"></script><div id="app">
<p>{{ b.d }}</p>
<button @click="show({b,isShow: true})">click</button>
</div>
<script>
new Vue({
el: '#app',
data: {
b:{
c:1
}
},
methods:{
show(a) {
console.log('a的值 = ', a)
a.b.d = 2
}
}
})
</script>
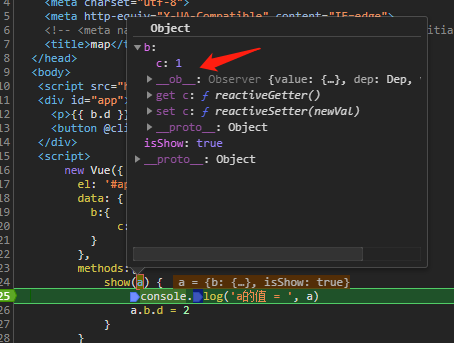
第一次点击传进来的a
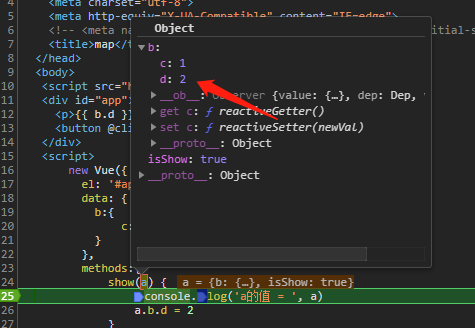
第二次点击传进来的a
第一个问题为什么两次点击传的参数会不同,第二次点击传的参数a有第一次方法赋值的d?
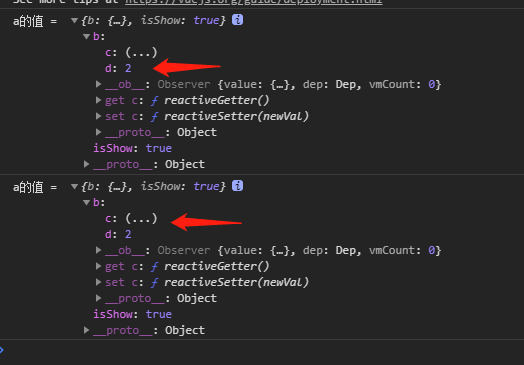
两次点击打印的值
第二个问题,第一次console显示的参数a怎么和第一次断点显示的不一样?多了个d。还有给d赋值是在console的下一行,怎么提前就赋值了?
回答
你把b放在了a对象里啊,使用的是b对象的引用,也就是a.b和data里的b都是指向同一个地址。第一次点击后,对b赋了值,第二次当然就看到b的内容变了
console里打印对象,调用的是动态的,你去看的时候,第二次也点过了,内容就变了
第二个问题,被问过很多次了,比如这个问题。把 console.log(a) 改成 console.log(JSON.parse(JSON.stringify(a)))就是另外一番风景了。
第一个确实在意料之外,可以这样解释:
const param = { b: this.b,
isShow: true
};
const onclick = () => {
this.show(param)
}
这样一来每次回调的参数都是 param。之所以出乎意料,是因为类似结构的代码在原生 HTML 中的表现与此不一样。
以上是 vue一段简单的代码出现奇怪的问题? 的全部内容, 来源链接: utcz.com/a/84164.html









