视频能实现内凹圆角吗?

如上图所示:有办法将视频右下角弄成内凹圆角吗?视频是盖在一个可拖动地图上的,所以不能采用传统在视频右下角盖圆角图片的方式。
回答
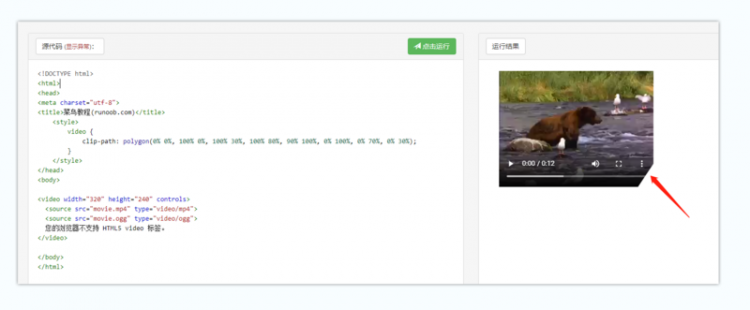
clip-path,比如对于DOM结构:
<div class="container"> <div class="box"></div>
</div>
让box右下角缺角25px并且不遮挡container:
.container { background: green;
width: 200px;
height: 200px;
}
.box {
background: yellow;
width: 150px;
height: 100px;
clip-path: polygon(0 0, 100% 0, 100% calc(100% - 25px), calc(100% - 25px) 100%, 0 100%);
}
效果:
以上是 视频能实现内凹圆角吗? 的全部内容, 来源链接: utcz.com/a/84157.html