【Vue】iview里的switch 当取消的时候列表刷新 在本地没有问题 但是发布到服务器 列表却不刷新
switch(id, status, name) {let data = {};
let text = '', msg1 = '', msg2 = '';
if (status === 1) {
data.status = 2;
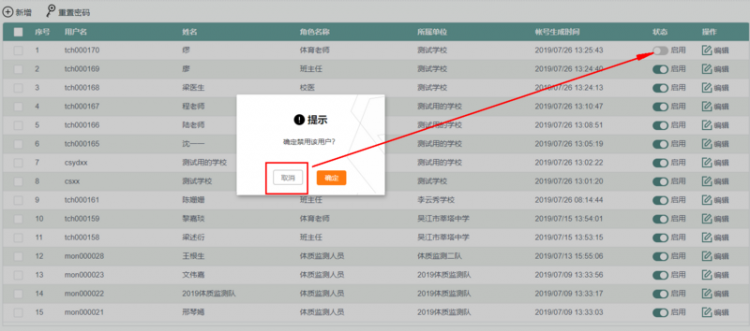
text = '确定禁用该用户?';
msg1 = '禁用' + name + '用户成功';
msg2 = '禁用' + name + '用户失败';
} else {
data.status = 1;
text = '确定启用该用户?';
msg1 = '启用' + name + '用户成功';
msg2 = '启用' + name + '用户失败';
}
let self = this;
this.$confirm({
text: text,
onOk: function () {
self.$ajax({
url: urls.user_status,
data: {
ids: [id],
status: data.status
}
}).then(data => {
if (data.code === 200) {
self.$Message.success(msg1);
self.getUserList();
} else {
self.$Message.error(msg2);
}
});
},
cancel: function () {
self.getUserList();
}
});
},
getUserList() {this.$ajax({
url: urls.user_list,
data: {
page: this.pageConfig.page,
size: this.pageConfig.size,
user_name: this.searchList.user_name,
real_name: this.searchList.real_name,
status: this.searchList.status === '-1' ? null : this.searchList.status,
dep_id: this.searchList.dep_id === '-1' ? null: this.searchList.dep_id
}
})
.then(data => {
if (data.code === 200) {
this.data = data.data;
this.pageConfig.total = data.totalRecords;
} else {
this.data = [];
this.pageConfig.total = 0;
}
})
}
状态是启用,点switch的时候,状态变成灰色,点击取消,状态并未回归到绿色状态,需要手动刷新列表才行,代码里点取消的时候是调了getUserList刷新了列表
回答
试下拿到当前行rowIndex,data[rowIndex].status = true
没用过 iview,不太确定具体是什么问题,不过单看问题的话:
- 建议检查网络请求,看看是否刷新了
status是否返回数据中就有的标准属性,比如一个对象obj = {id: 1, name: 'foo'},你obj.status = 1是没有响应式的- 取消的时候重置下状态
以上是 【Vue】iview里的switch 当取消的时候列表刷新 在本地没有问题 但是发布到服务器 列表却不刷新 的全部内容, 来源链接: utcz.com/a/84154.html









