【Vue】vuejs&iview使用render函数渲染自定义组件不成功,如何解决?
iview官网代码:
render: (h, params) => {return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, 'View'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
on: {
click: () => {
this.remove(params.index)
}
}
}, 'Delete')
]);
}
}
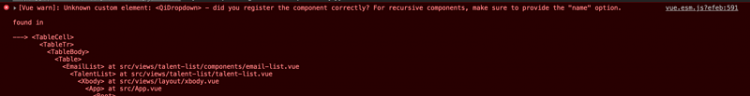
我注册了一个组件:QiDropdown,并引入到components里面,但是渲染报错:
import QiDropdown from '@/components/QiDropdown'export default {
components:{
QiDropdown
},
...
render:(h,params)=>{
if(params.row.callout){
return h('div',params.row.callout);
}else{
return h('QiDropdown')
}
}
...
QiDropdown.vue组件代码:
<style lang="postcss" scoped>.qi-dropdown{
}
</style>
<template>
<section class="qi-dropdown">
<Dropdown>
<a href="javascript:void(0)">
下拉菜单
<Icon type="arrow-down-b"></Icon>
</a>
<DropdownMenu slot="list">
<DropdownItem>驴打滚</DropdownItem>
<DropdownItem>炸酱面</DropdownItem>
<DropdownItem disabled>豆汁儿</DropdownItem>
<DropdownItem>冰糖葫芦</DropdownItem>
<DropdownItem divided>北京烤鸭</DropdownItem>
</DropdownMenu>
</Dropdown>
</section>
</template>
<script>
export default {
data(){
return{
}
}
}
</script>

回答
找到正解了:
https://segmentfault.com/q/10...
这里已经是你的自定义组件(标签了,不需要用引号括起来了) return h('div', [
h(TimeClock, {
props: {
hour: params.row.startTime.sTimeHour,
minute: params.row.startTime.sTimeMinute
}
})
]);
import QiDropdown from '@/components/QiDropdown'export default {
render:(h,params)=>{
if(params.row.callout){
return h('div',params.row.callout);
}else{
// 直接使用导入的组件
return h(QiDropdown)
}
}
其实我想问 `
h("Button", {
props: {
hour: params.row.startTime.sTimeHour,minute: params.row.startTime.sTimeMinute
}
})
以上是 【Vue】vuejs&iview使用render函数渲染自定义组件不成功,如何解决? 的全部内容, 来源链接: utcz.com/a/84064.html








