如何使用 react 和 AntD 实现一个循环引用树形组件
\#\#\# 使用 react 和 AntD 实现一个循环引用树形组件
\#\#\# 美团的一个机试题
\#\#\# 相关代码
要求是只能使用 react 和 antd 以及浏览器的api
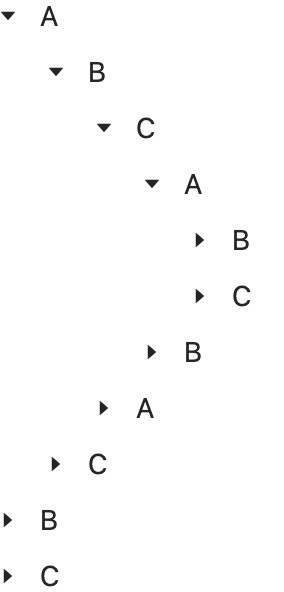
存在三条数据 A、B、C:
- A 的子元素为 B、C
- B 的子元素为 C、A
- C 的子元素为 A、B
则构成 A -> B -> C -> A 的循环引用。
粘贴代码文本(请勿用截图)
\#\#\# 我期待有人可以告诉我下这个是怎么实现的?,思路是什么?
回答
首先可以确定的是 antd-tree-异步数据加载 否则一个递归就直接死了, 然后点击展开时根据对应的要求,把children给填充起来。
以上是 如何使用 react 和 AntD 实现一个循环引用树形组件 的全部内容, 来源链接: utcz.com/a/83878.html









