【Vue】打包vue项目时,iview.css 报错

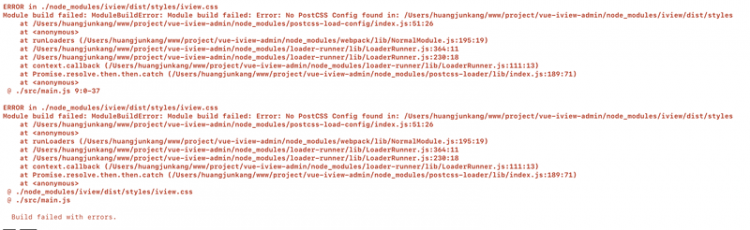
开始学vue并不久,也比较喜欢基于vue的ui框架 iview,所以做了个刚学会的基础案例,但是在用webpack打包时,iview.css 报错了,怎解?
发布问题不久,尝试了一下直接从根目录的index.html引入iview cdn资源,但是在打包时还是报同样的错误
回答
抱歉,我重新试着在index引入cdn又可以了
最好用 iview-cli 来生成项目
No PostCSS Config found 检查一下您打包配置
cdn引入的,跟打包使用的不是一套吧。
看你的报错应该是使用npm 下包然后import导入的使用方式。
同样有这个问题,我使用的是npm 下包然后import导入的使用方式。 webpack 打包一直报错import ERROR: 'iview/dist/styles/iview.css'
请问如何解决的? 在线等~
求问,最后是怎么解决的?
以上是 【Vue】打包vue项目时,iview.css 报错 的全部内容, 来源链接: utcz.com/a/83660.html









