【flutter】flutter 关于中英文转换之TextField控件报错
1.首先我贴出代码
class Login extends StatefulWidget {static final String sName = "login";
@override
createState() => new LoginState();
}
class LoginState extends State < Login > {
void _chioseAction1() { //账号点击弹框
if (typeController1.text.toString() == '') {
showDialog(
context: context,
builder: (context) => AlertDialog(title: Text(Translations.of(context).text('accont')), )
);
} else if (typeController2.text.toString() == '') {
showDialog(
context: context,
builder: (context) => AlertDialog(title: Text('您输入的密码不能为空'), )
);
}
}
TextEditingController typeController1 = TextEditingController();
TextEditingController typeController2 = TextEditingController();
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
resizeToAvoidBottomPadding: false,
body: SingleChildScrollView(
child: Column(
children: < Widget > [
Container(
padding: EdgeInsets.only(top: 100.0),
child: Column(
children: [
Text(Translations.of(context).text('app_title'), style: TextStyle(fontSize: 36.0)),
Text("AUTOMATIC TRANSMISSION TIANJIN", style: TextStyle(fontSize: 10.0))
],
),
),
Container(
padding: EdgeInsets.fromLTRB(30, 10, 20, 0),
child: TextField(
controller: typeController1, //获取输入框的值
keyboardType: TextInputType.number,
decoration: InputDecoration(
labelText: "Staff code:",
labelStyle: TextStyle(fontSize: 18.0, color: Color(0xFF376581)),
border: InputBorder.none
),
onTap: () {
},
),
),
Container(
width: 440.0,
child: Divider(
color: Color(0xFF376581),
),
),
Container(
padding: EdgeInsets.fromLTRB(30, 10, 20, 0),
child: TextField(
controller: typeController2, //获取输入框的值
keyboardType: TextInputType.number,
decoration: InputDecoration(
labelText: "Password:",
labelStyle: TextStyle(fontSize: 18.0, color: Color(0xFF376581)),
border: InputBorder.none
),
// autofocus: false,
obscureText: true
),
),
Container(
width: 440.0,
child: Divider( //分割线
color: Color(0xFF376581),
),
),
Container( //忘记密码
alignment: Alignment.centerRight,
child: FlatButton(
child: Text('Forget Password', style: TextStyle(color: Color(0xFF949899)), ),
onPressed: () {},
)
),
Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.only(top: 10.0),
child: Text('Last 6 Number of ID Card:', textAlign: TextAlign.start, style: TextStyle(color: Color(0xFF376581)), ),
),
Container( //引入6个验证码
height: 100.0,
width: 440.0,
child: VerificationCodePage(),
),
Padding(padding: const EdgeInsets.only(top: 60.0), ),
Container( //底部登录按钮
height: 40.0,
width: 300.0,
child: RaisedButton(
onPressed: () {
_chioseAction1();
},
child: Text('LOGIN'),
textColor: Color(0xFFFFFFFF),
color: Color(0XFF004767),
),
)
],
), )
),
);
}
}
布局基本就是这样

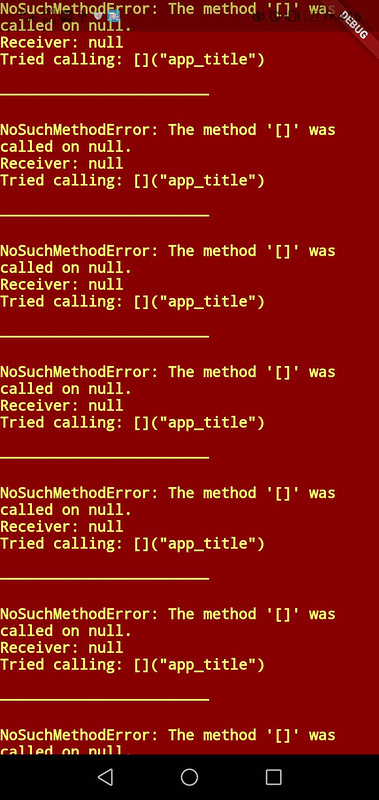
我的中英文转换时在文本中直接添加Translations.of(context).text('app_title')就可以实现,Translations是我定义的全局翻译。当添加Translations.of(context).text('')的时候,我点击TextFielde的时候就会报一下错误。

中英文切换和TextField之间是有冲突吗? 还请网上的朋友可以帮助我,不胜感激!
回答
以上是 【flutter】flutter 关于中英文转换之TextField控件报错 的全部内容, 来源链接: utcz.com/a/83586.html









