【Vue】请教下各位关于VUE父组件获取render渲染出的子组件form表单中的值
使用的iview的modal组件,用的render自定义的modal中的内容,代码如下
cz (index) {this.$Modal.info(
{
render: (h) => {
return h(Cz,{
props:{
index:index,
data1:this.data1,
}
})
},
title:'调整',
closable:true,
okText:'确认调整',
onOk(){
console.log()
},
})
},
子组件代码
<template><Form :label-width="80" ref="addForm">
<FormItem label="客户姓名">
<Input type="text" :value="data1[index]['name']" v-bind:readonly="true"></Input>
</FormItem>
<FormItem label="手机号码">
<Input type="text" :value="data1[index]['phone']" v-bind:readonly="true"></Input>
</FormItem>
<FormItem label="充值金额">
<Input v-model="yen" type="text" placeholder="请填写充值金额"></Input>
</FormItem>
<FormItem label="备注">
<Input type="text" value="资金调整" ></Input>
</FormItem>
</Form>
</template>
<script>
export default {
name: "cz",
props:{
index:{
},
data1:{
},
},
data(){
return {
yen:''
}
},
methods:{
},
watch:{
yen:function (data) {
console.log(data);
}
}
}
</script>
<style scoped>
</style>
因为使用的render渲染,所以好像不可以用ref绑定来进行获取子组件中值。
目的想通过父组件的onOK()方法,来获取子组件中form表单的中值,向各位请教下!多谢
回答
这种写法交互以及后期拿数据都太麻烦了
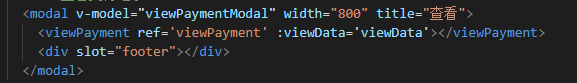
你可以试下这种
viewpayment是子组件
这样就可以直接在子组件里进行操作
这个是 iView 的模态框组件,最后一个例子就是你遇到的情况,他使用了 input 事件来回调!
想问一下,题主是怎么解决的
以上是 【Vue】请教下各位关于VUE父组件获取render渲染出的子组件form表单中的值 的全部内容, 来源链接: utcz.com/a/83428.html