网页怎么增加文字的面积呢?
原因
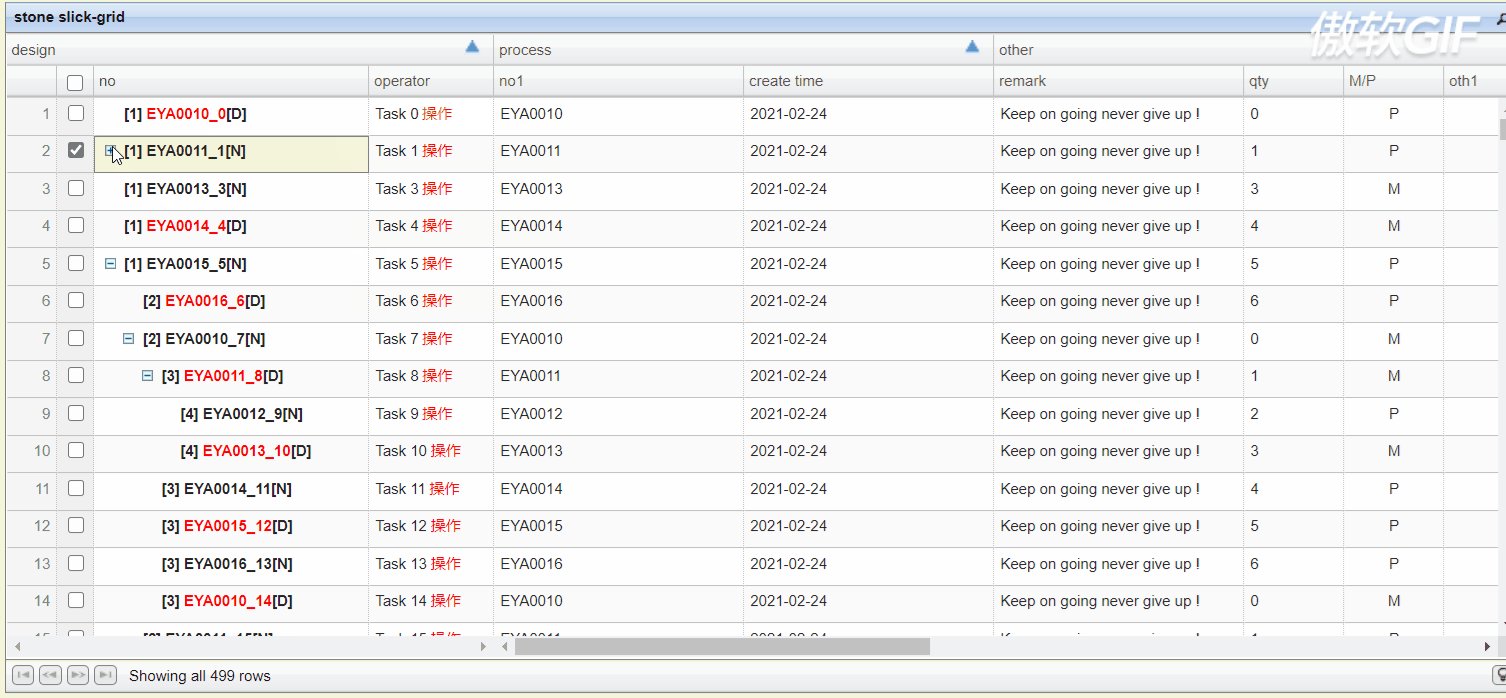
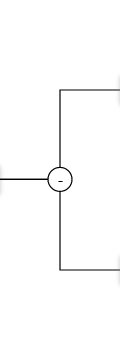
想要给文字添加点击效果,但是和图里的一样,"-"的'受力面积'太小了,导致只能对准点击才有效,不太友好
目标
点击圆框内任何地方都能触发文字的点击事件
前提
所有线条都是通过svg画的, 文字'-'是text标签.
只给text标签绑定,不绑给circle.
有啥办法吗

回答
直接用css的after伪元素就可以,一般封装一个mixin
@mixin extend-click() { //扩展点击区域
position: relative;
&:before {
content: "";
position: absolute;
top: -6px;
left: -6px;
right: -6px;
bottom: -6px;
}
}
变成 block。然后宽高100%。
当然这个问题难道不应该考虑把事件绑定在外面的盒子上吗?
以上是 网页怎么增加文字的面积呢? 的全部内容, 来源链接: utcz.com/a/83268.html