【前端】怎么修改网页的js,并运行?
一个网页的js代码错了,但是我又想运行这个网页,只有想办法修改它的js代码。
它的js代码是在script元素中的,在页面加载的时候就会被执行。
我现在有两种思路:
1.直接修改script元素中的代码,再刷新时,不从服务端请求新的页面,以这个修改后的代替
2.写一个扩展,在浏览器解析到错误代码之前,修改错误代码
但是,我不知道是否可以实现,或许还有其他方法?
回答
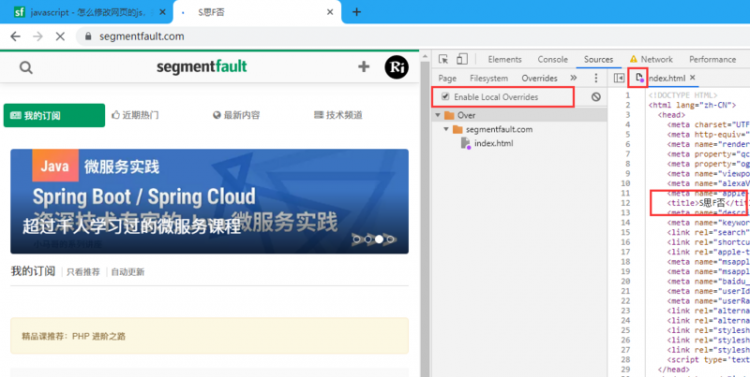
没看见有写Chrome Overrides(65+)的,我来补充个:
如果你能打开这个链接(developers.google.com)

在控制台输入新的代码 可以直接执行 但是已经执行的就没办法了 理论上讲 你可以把页面清空 然后重新写一遍 但是考虑到工作量的问题 就没有意义了
http 请求的过程,包含发出请求->服务器响应请求->收到响应->浏览器渲染.
你的情况,服务器那一端是没法动的,在浏览器动的话,可能像 @鸵Bird 说的太费事了,那就直接在中间截胡,把需要那个页面请求拦截下来,直接用自己的页面替换,而其他请求不拦截.
最合适的就是用代理,自己用 koa 搭一个,或者直接用anyproxy都可以.
中间人攻击是可以实现的,但是考虑到你说的问题,我就暂时理解成是:页面的代码是内嵌在html里面的,而非是外联的。
我之前尝试过一些方法,例如使用脚本,在页面加载之前,先执行脚本的内容。
如果你的script中出错的是一个函数,或者类似的东西,可以在脚本中通过Object.defineProperty或者Proxy之类的,预先劫持这个变量或者函数。
如果要做中间人攻击,在页面到来的之前篡改页面的话,如楼上所说,使用一些特定的代理方案即可
使用代理(charles) 把那个js文件 代理到你本地的文件 这样你就可以自己写js了
我最后使用的方法是通过firefox扩展修改js。
使用Firefox的webRequest.filterResponseDataAPI,可以在html文件渲染前修改其中的内容,这样就可以修正错误的js代码了。
但是webRequest.filterResponseData好像只能在火狐中使用,document链接
思考一下页面打开的生命周期。
看一下哪个阶段可以注入代码。
chrome的生效本地代码,只能生效未执行和html代码。
以上是 【前端】怎么修改网页的js,并运行? 的全部内容, 来源链接: utcz.com/a/78791.html