【nginx】使用Github的webhooks进行网站自动化部署,Deliver 失败?
问题描述
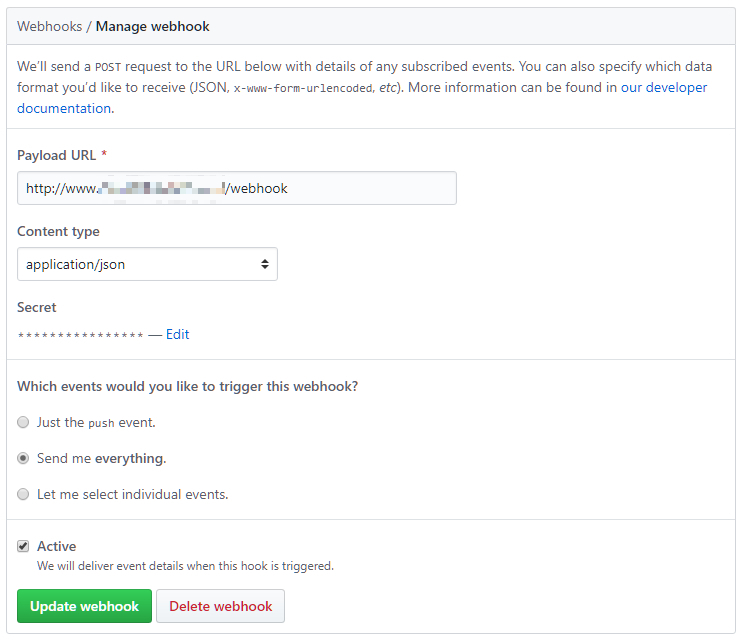
使用Github的webhooks进行网站自动化部署中遇到的问题,下面是详细描述。
参考文章:使用Github的webhooks进行网站自动化部署 | Aotu.io「凹凸实验室」
相关代码
我的自动化脚本:
echo `date`SITE_PATH = '****'
cd $SITE_PATH
echo start pull from github
git reset --hard origin/master
git clean -f
git pull
git checkout master
echo start build..
jekyll build --destination=/usr/share/nginx/html
利用 github-webhook-handler,创建了服务主入口 .js 文件:
var http = require('http');var createHandler = require('github-webhook-handler');
var handler = createHandler({ path: '/webhook', secret: '*******' });
function run_cmd(cmd, args, callback) {
var spawn = require('child_process').spawn;
var child = spawn(cmd, args);
var resp = "";
child.stdout.on('data', function(buffer) { resp += buffer.toString(); });
child.stdout.on('end', function() { callback (resp) });
}
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404
res.end('no such location')
})
}).listen(3001)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref);
run_cmd('sh', ['./start_blog.sh'], function(text){ console.log(text) });
})
并且使用 forever start *.js 成功运行。
经检查,前两者应该没有问题。
Nginx 中的反向代理:
server {listen 80 ;
server_name <mydomain>.com;
location = /webhook {
proxy_pass http://127.0.0.1:3001/webhook;
}
return 301 https://www.<mydomain>.com$request_uri;
}
server {
listen 443;
server_name <mydomain>.com;
return 301 https://www.<mydomain>.com$request_uri;
}
server {
listen 443 default_server ssl;
server_name www.<mydomain>.com;
…… # 略
return 301 https://www.<mydomain>.com$request_uri;
}
3001 端口已开放:
tcp 0 0 :::3001 :::* LISTEN 31061/nodeWebhook 设置

我期待的结果?实际看到的错误信息?
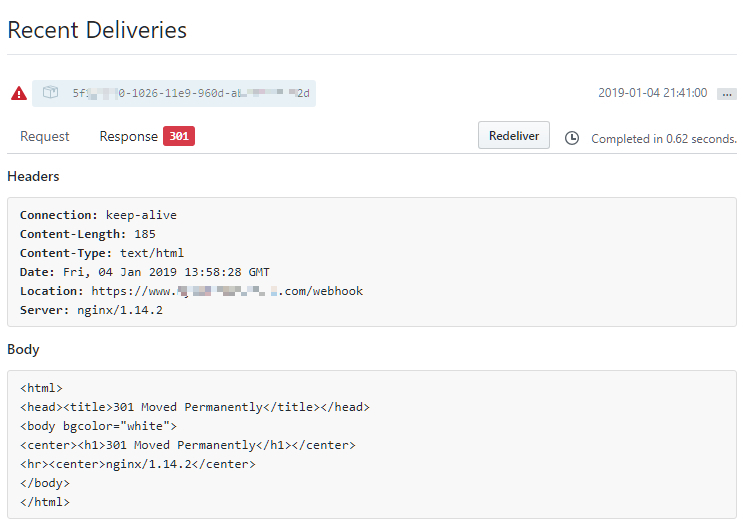
但是 Deliver 失败,我在本地提交代码服务器端并不会自动同步: 
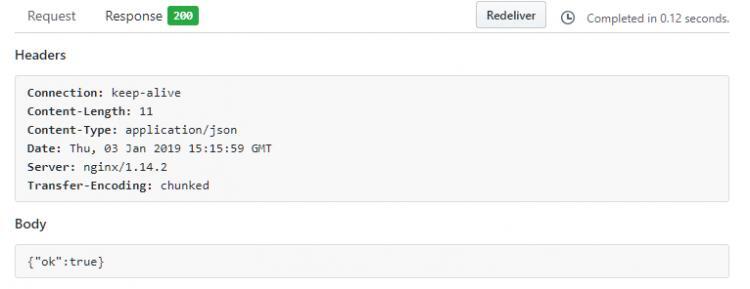
但是在之前是成功过的:
因此可能问题出现在重定向上,是否在 Nginx 代理配置中出现错误?
问题比较长,感谢耐心读到这里,希望有所指点。
回答
好吧,真的是重定向问题,已自行解决,关闭问题了。
以上是 【nginx】使用Github的webhooks进行网站自动化部署,Deliver 失败? 的全部内容, 来源链接: utcz.com/a/82955.html









