【搜索技术】vue2.0 webpack打包之后的接口调用问题
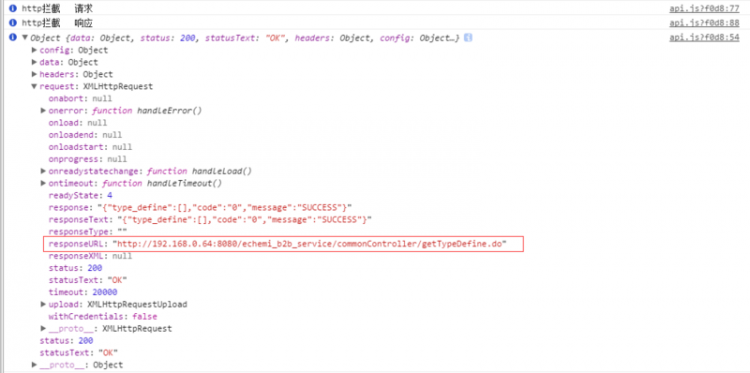
1、开发环境调用后端接口成功,接口地址为http://192.168.0.64:8080/eche...
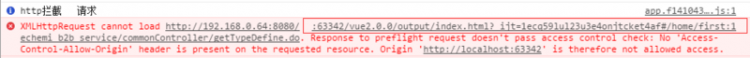
2、生产环境,webpack打包之后打开index.html,出现下面这种情况。我使用chrome,跨域已经解决,为什么接口路径中间会有多余的路径和跨域问题?跪求各位大神指点

回答
写的明明白白的 跨域请求失败了 因为服务端没有提供所以需要的头信息"Access-Control-Allow-Origin"或者这个头信息指定的域不是你的域 "http://localhost".
打开network 看一下响应头是什么内容
如果没有这个头,你让服务端加一下,如果没有指定你的域(你这个localhost是肯定不行的),在服务端做一下判断然后加上。
因为开发环境是vue的proxy代理在生效,把代码放到服务器并且在服务器设置proxy代理 就可以解决了
以上是 【搜索技术】vue2.0 webpack打包之后的接口调用问题 的全部内容, 来源链接: utcz.com/a/82846.html







