【Vue】vue+typescript中,使用axios报错?
在vue-cli3.0新建了一个typescript项目中使用axios,于是在main.ts中引入
import axios from 'axios';Vue.prototype.$axios = axios;
axios.defaults.baseURL = 'http://192.168.1.225:8088';
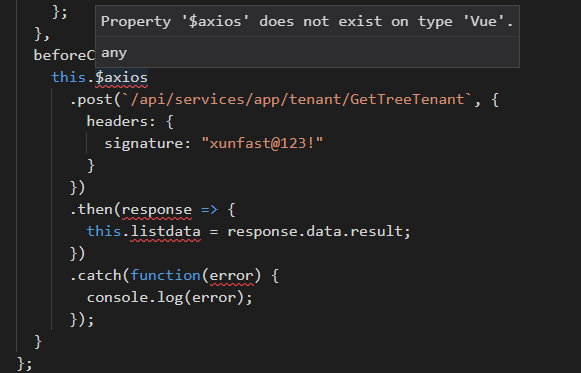
在vue文件中结果报错

这是我以前在js中用的方法,这次开始使用ts中报错,请问一下应该如何解决?感谢您的解答,谢谢
回答
在ts中,不识别vue下面挂$axios,不可以挂在原型链上,可以换种方式
import axios from 'axios'import Vueaxios from 'vue-axios'
Vue.use(Vueaxios, axios)
然后在vue中直接this.axios就可以
import axios form 'axios';axios.post(
...
)
this.$XXX需要在new vue里挂载吧
比如this.$router
this.$store
this.$t()
这种
import axios from ‘axios’ 直接 axios.使用就行了
以上是 【Vue】vue+typescript中,使用axios报错? 的全部内容, 来源链接: utcz.com/a/82755.html








