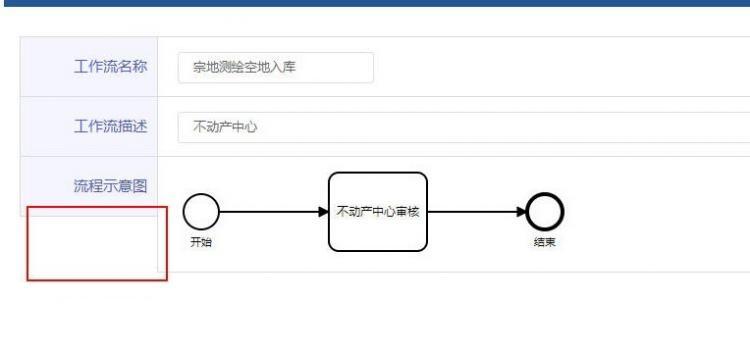
【Vue】如何设置el-form-item label的高度同右侧内容的高度一致

回答
没有怎么用过 element-ui,不过这种问题一般和组件自身无关,你只要让行里的两块等高就行,最简单的做法是给行容器加上 display:flex;align-items:stretch; (扩张占据整行)。
设置行高,不过这应该不是组件的问题吧
以上是 【Vue】如何设置el-form-item label的高度同右侧内容的高度一致 的全部内容, 来源链接: utcz.com/a/82731.html