element form 校验数组每一项实例代码
1.校验的数据结构如下:
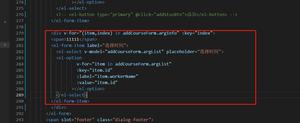
2.html结构
<el-dialog
:title="title"
:visible.sync="visable"
width="40%"
:before-close="cancel">
<el-form label-width="80px" :model="formData" :rules="formDataRules" ref="formData" >
<el-form-item label="Id" prop="id" v-if="formData.id">
{{formData.id}}
</el-form-item>
// begin ---------------------
<div v-for="(item, index) in formData.test" :key="index">
<el-form-item label="test1" :prop="`test[${index}].test1`" :rules="{ required: true, message: '请输入test1', trigger: 'blur' }">
<el-input type="text" v-model="item.test1"></el-input>
</el-form-item>
<el-form-item label="test2" :prop="`test[${index}].test2`" :rules="{ required: true, message: '请输入test2', trigger: 'blur' }">
<el-input type="text" v-model="item.test2"></el-input>
</el-form-item>
</div>
// end ---------------------
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel">取 消</el-button>
<el-button type="primary" @click="save('formData')">确 定</el-button>
</div>
</el-dialog>
3.提交
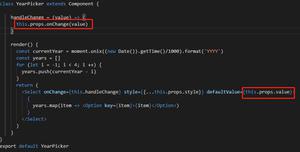
save(formName: string) {
const el: any = this.$refs[formName] ;
el.validate((valid: any) => {
if (valid) {
// todo 校验成功
} else {
return false;
}
});
}
4.效果
总结
以上所述是小编给大家介绍的element form 校验数组每一项实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上是 element form 校验数组每一项实例代码 的全部内容, 来源链接: utcz.com/z/341904.html