【Vue】iview Date-picker type 为dateTime 时无法做表单验证!
<Date-picker type="datetime" placeholder="有效期0为不限制" v-model="item.value" @on-change="onChangeDate"></Date-picker>验证规则
{required: true, type: 'string', message: '过期时间' + (index + 1) +'不能为空', trigger: 'change'}上面个规则不报错,但无法验证
验证规则
{required: true, type: 'date', message: '过期时间' + (index + 1) +'不能为空', trigger: 'change'}这个规则能验证,控制台一堆错误
无法上传图片,粘贴一段上来
vue.esm.js?2989:546 TypeError: value.getTime is not a function
at Object.date [as validator] (iview.js?0ee3:6118)
at eval (iview.js?0ee3:5667)
at next (iview.js?0ee3:652)
at asyncSerialArray (iview.js?0ee3:658)
at eval (iview.js?0ee3:692)
at Array.forEach (<anonymous>)
at asyncMap (iview.js?0ee3:689)
at Schema.validate (iview.js?0ee3:5592)
at VueComponent.validate (iview.js?0ee3:11332)
at VueComponent.boundFn [as validate] (vue.esm.js?2989:177)
补充发现问题,是因为给了默认值,如果默认值不为空值就会出现这个问题!求修复这个BUG
回答
使用 @on-change 来设置表单的值,加上 :value="dealForm.agentDate" 重置表单日期也会一起重置
<DatePicker style="width: 100%;" :value="dealForm.agentDate" @on-change="dealForm.agentDate=$event" type="date" format="yyyy-MM-dd" placeholder="选择日期以及时间"></DatePicker>{ "daterange": [
{
"required": true,
"type": "array",
"trigger": "change",
"fields": {
"0": {
"type": "date",
"message": "日期不能为空",
"required": true
},
"1": {
"type": "date",
"message": "日期不能为空",
"required": true
}
}
}
]
}
我也遇到过这个问题,也是报value.getTime is not a function,我跑去看源码,尝试调用里边的方法,但是不行。后来,我是通过把获取到的数据(是字符串的格式),我将该数据进行格式的转换,就是给添加new Date(),就可以通过验证,也能正常提交表单了。
遇到同样的问题,目前iview对于date的数据处理其实真的不太理想。
目前临时解决办法只能直接写validator了
{ publish_at(rule, value, callback, source, options){
var errors = [];
if(value === '') errors.push(new Error('请选择发布日期'));
callback(errors);
}
}
在获取接口数据的时候就要把日期类型改成date格式,不改的话获取的是string类型,就会出现上述问题:value.getTime() is not a function.
例如:
let beginTime = (new Date(this.activityDetails.beginAt)).getTime(); let endTime = (new Date(this.activityDetails.endAt)).getTime();
不用修改值的,我是这么解决的,<DatePicker type="date" placeholder="选择日期" :value="item.value"></DatePicker>,这里用的是:value,对应类型是string;如果用的是v-model,对应类型是date。而我的验证规则是:rules='[{"message": "不能为空","required": 1},{"pattern": null,"type": "string","message": null}]',所以根据type类型写value/v-model,完美通过验证!
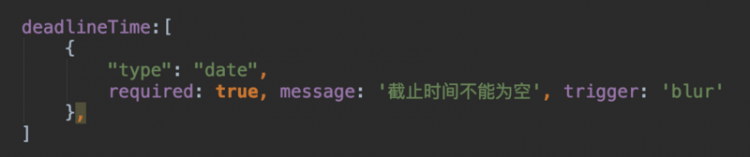
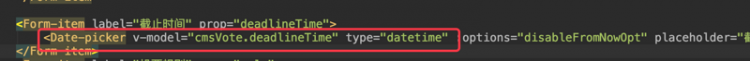
我提供我的解决方案:

以上是 【Vue】iview Date-picker type 为dateTime 时无法做表单验证! 的全部内容, 来源链接: utcz.com/a/82616.html









