【nginx】angular6 生产环境部署问题
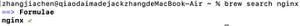
用angularcli 6.0.2构建出来的项目,用nginx做代理,js/css文件路径都是404


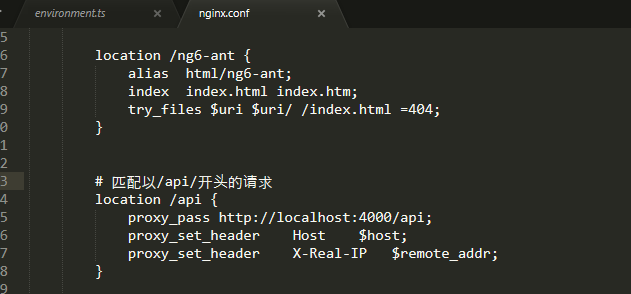
nginx配置是这样的

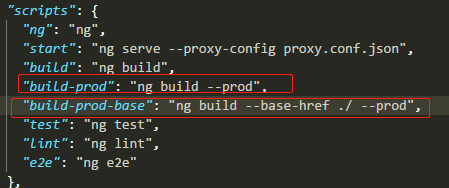
构建命令是这样的

在网上找了用--base-href ./把index.html里面的base href的值改成了./是可以的,但是刷新之后就不行了
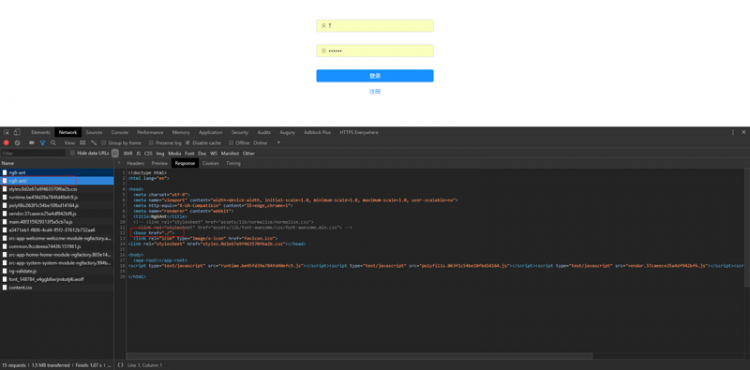
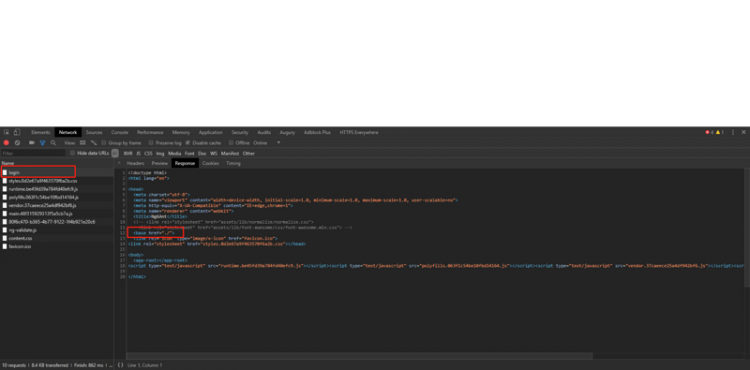
这是刷新之前的



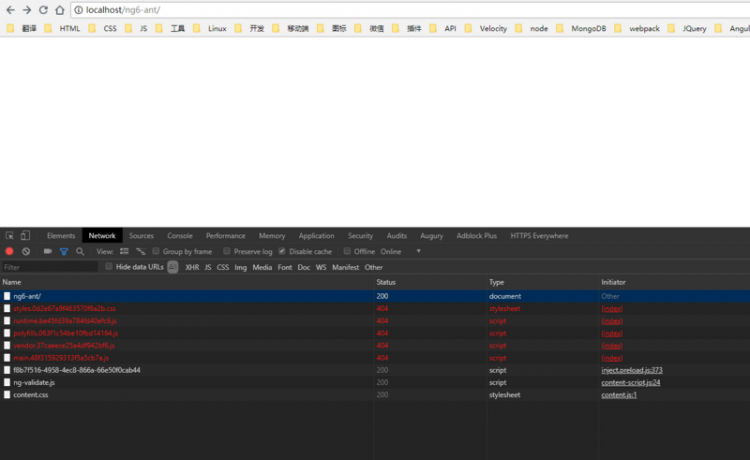
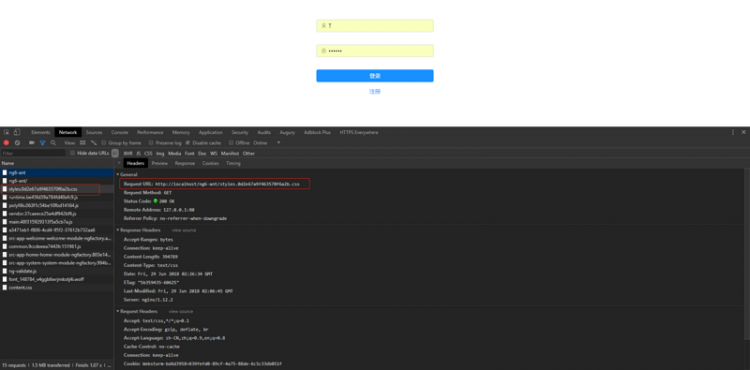
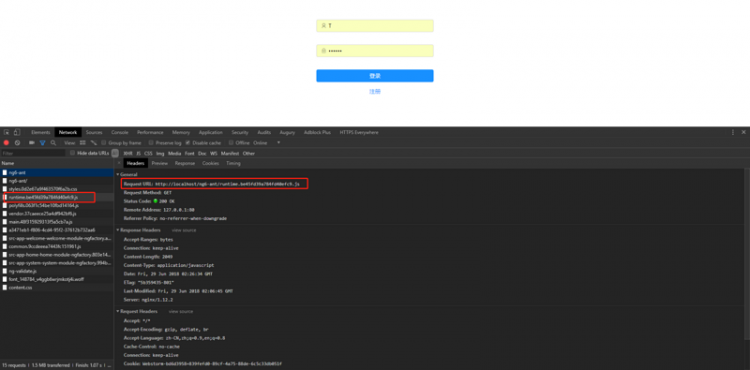
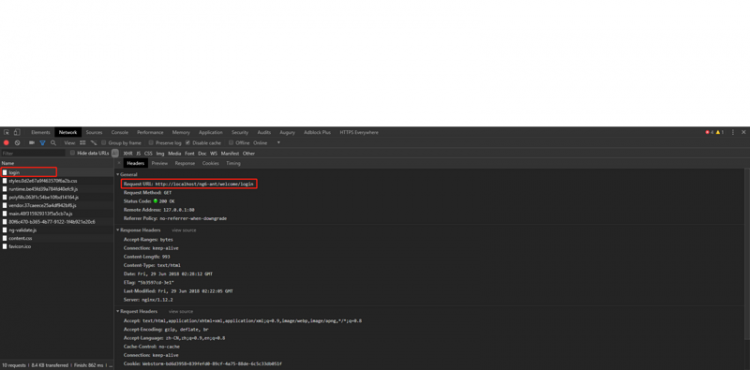
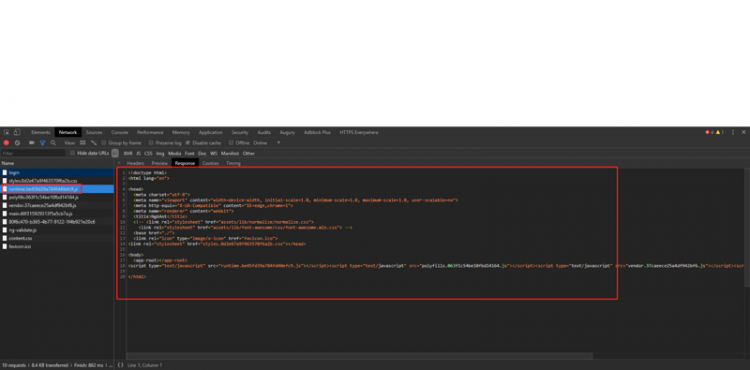
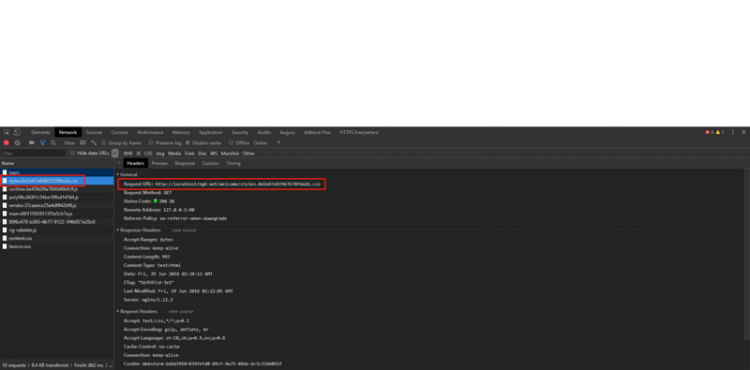
这是刷新之后的,他会把项目目录加进去,而且js文件内容变成了html, 虽然状态是200,但是我服务器上是没有这些目录的




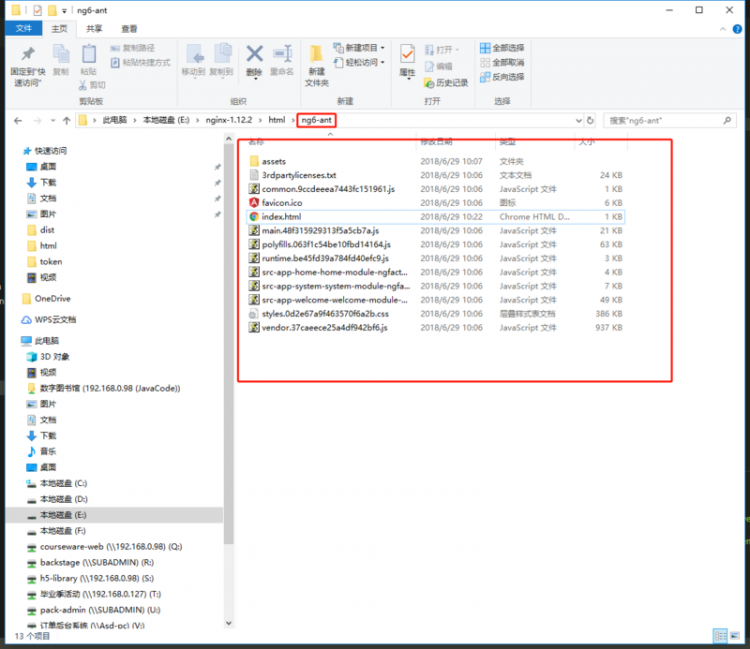
这是服务器上的文件目录

回答
解决了,用这个命令:"ng build --base-href /ng6-ant/ --prod"其中'ng6-ant'是服务器中代理监听的标识
location /ng6-ant { alias /home/nginx_web/ng6-ant;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
你的做法不对,不应该用反向代理,你这些都是静态资源,为何不直接放到nginx的目录下?
请问如何在build的index.html代码中针对于css/js的地址前面加上一个./前缀
以上是 【nginx】angular6 生产环境部署问题 的全部内容, 来源链接: utcz.com/a/82612.html