【Vue】iview中的table组件怎么正确渲染字符串里面的html标签内容
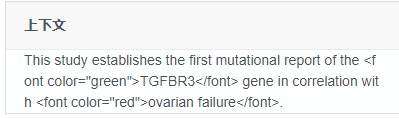
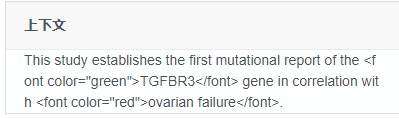
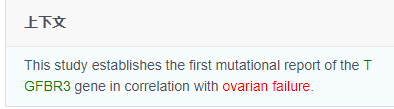
我想用iview做一个表格, 第一列要显示成这样:![]()
这是数据库里面取出来的字符串:
This study establishes the first mutational report of the <font color="green">TGFBR3</font> gene in correlation with <font color="red">ovarian failure</font>.
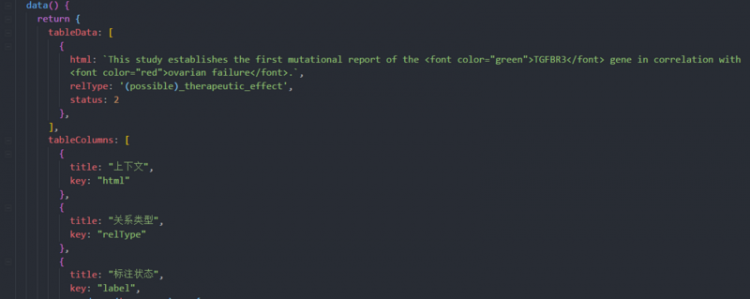
iview的表格api正常写法, 变成了这样:

正常的显示应该是:
![]()
ivew的表格插件渲染时, 只能给字符串

结果就是这样
:
我在想render函数能不能实现第一张图的效果或者还有没有其他方法,谢谢。
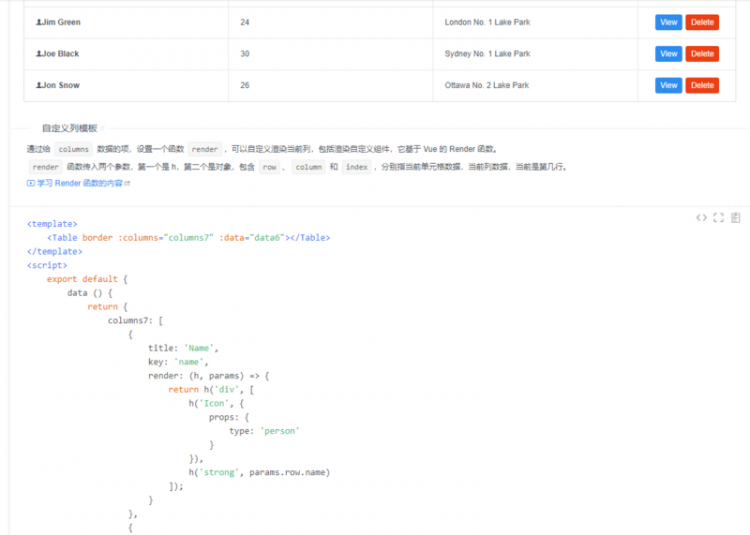
https://www.iviewui.com/compo... iview的表格api
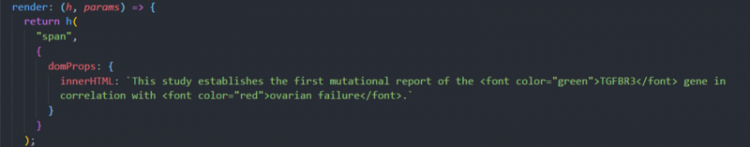
render函数可以在表格中, 自定义模板。是不是用这个render函数可以完成?
听别人说v-html放在render函数里面可以, 怎么处理?
解决了


render函数的api有点难找。
回答
es6的模板字符串
大佬,我问下这个render函数的的api文档在哪里
以上是 【Vue】iview中的table组件怎么正确渲染字符串里面的html标签内容 的全部内容, 来源链接: utcz.com/a/82595.html








