【Vue】iview的input标签报错 x-invalid-end-tag
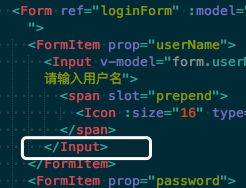
第一次使用iview,刚做一个简单登录界面,两个输入框,用户名/密码
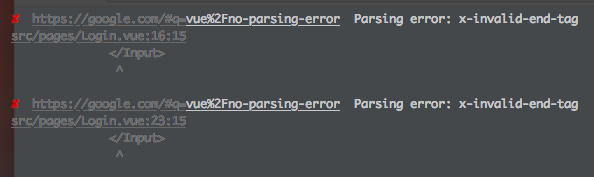
报错:x-invalid-end-tag,换i-input之后就没事,但其他组建使用都没事啊,比如Form/FormItem,难道是因为Input跟原生冲突?你们有遇到过嘛?
不想用i-input代替,但又不知道是哪里但问题,请指教

回答
.eslintrc.js 的 rules 加上
"vue/no-parsing-error": [2, { "x-invalid-end-tag": false }]其他解释可见 iview--issue
如果你是用 Vetur的话 配置.eslintrc.js 并没有什么卵用
Vetur automatically uses eslint-plugin-vue for linting <template>. Linting configuration is based on eslint-plugin-vue's essential rule set.
只能关掉它自带的eslint-plugin-vue 【vetur.validation.template: false】
然后 【yarn add -D eslint eslint-plugin-vue】
并重新配置 .eslintrc
传送门 linting-error
这哥们的是对的, 还是禁用掉吧
以上是 【Vue】iview的input标签报错 x-invalid-end-tag 的全部内容, 来源链接: utcz.com/a/82340.html