【Vue】Element-UI upLoad组件 后台需要如何接收解析
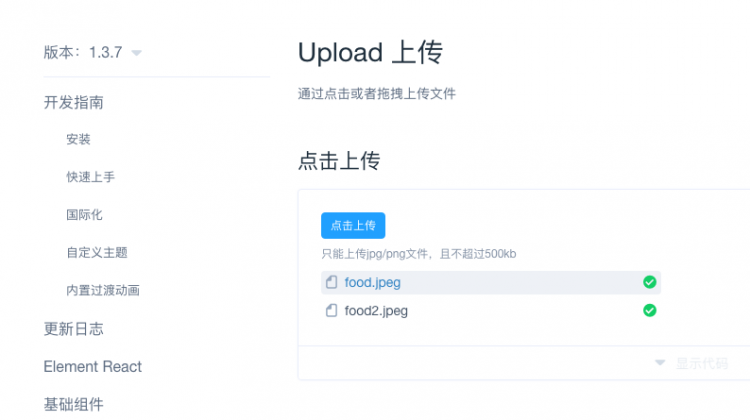
element-ui 
给定一个action地址后,在java后台如何接收
<el-uploadname="file"
class="upload-demo"
ref="upload"
action="http://localhost:8080/XXXXXXXXXX/SimFile"
:on-preview="handlePreview"
:on-remove="handleRemove"
:auto-upload="false">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button size="small" type="success" @click="submitUpload">上传到服务器</el-button>
</el-upload>
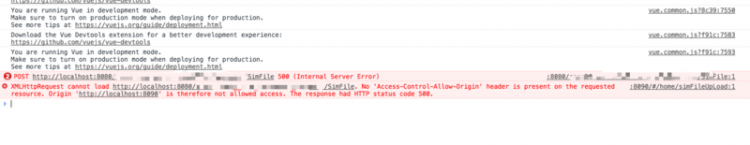
怎么也获取不到值。且报跨域请求。

这是真的皮。
感觉完全没灵性。
求诸位大神解救!!!!!!!急急急急急!!!!
谢谢!
回答
请问你解决了吗 ?
同问,后台用struts2接收不到文件
跨域了,后台配下CORS或者配置个 config/index.js#proxytable.
java不太熟悉 我是用django作为后端的 首先要解决跨域的问题 这个框架应该有很多的解决方案 然后 接收文件的问题 能正常请求的话 后端应该是会有个类似request.FILES的数据
你好请问java 后台应该如何接收啊?有没有demo,贡献一下,谢谢
我也遇到过,我用的nginx做的代理
请求跨域了,后台需要配置CORS
spring mvc 4.2添加的注解,在controller上使用
@CrossOrigin(origins = "http://localhost:8080", maxAge = 3600)
接受来自http://localhost:8080的资源请求
如果是前后端分离,需要解决跨域问题。在后台接受前端的action请求
请问你的问题解决了吗?我也遇到同样的问题了
以上是 【Vue】Element-UI upLoad组件 后台需要如何接收解析 的全部内容, 来源链接: utcz.com/a/82310.html









