【小程序】iconfont在 mpvue中无法显示
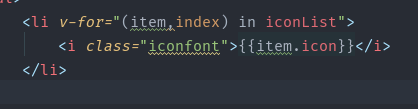
1.v-for循环不同的图标;
2.
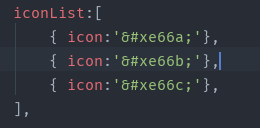
3.循环出来的

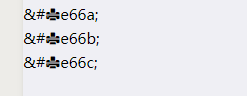
4.不用v-for情况下,可以显示:
![]()
![]()
5.请问如何能让v-for循环出来的图标正常显示?
回答
1.{{ }} 将元素当成纯文本输出
2.v-text 将元素当成纯文本输出
3.v-html 将元素当成HTML标签解析后输出
你需要是将item.icon以html标签输出,这样iconfont才能正确渲染。
解决方式如下:
<li v-for="(item, index)" in iconList">
<i class="iconfont" v-html="item.icon"></i></li>
应该是循环的时候把icon当字符串处理了,你看看加上 双撇 行不行: {{`item.icon`}}
以上是 【小程序】iconfont在 mpvue中无法显示 的全部内容, 来源链接: utcz.com/a/82299.html









