【Vue】vue render函数中使用iwitch

如果使用UI框架的插件
<i-switch v-model="switch1" @on-change="change"></i-switch>我的代码
var self = thish('div', [
h('i-switch', {
domProps:{
value: self.value2
},
style: {
marginRight: '5px'
},
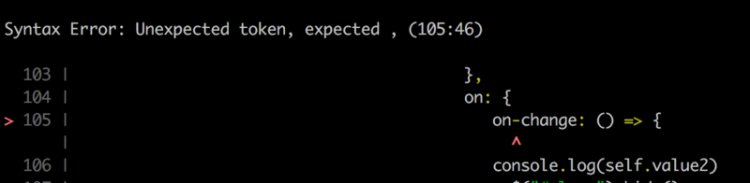
on: {
change: () => {
console.log(self.value2)
}
}
})
])
这种写法的问题是监听不到当前的value2,这种结合应该怎么写。

回答
on-change
以上是 【Vue】vue render函数中使用iwitch 的全部内容, 来源链接: utcz.com/a/82295.html









