【小程序】移动端-元素height没有撑满整个屏幕
在开发移动端的过程中,一直有一个问题很是疑惑,今天贴出来,寻求大家的帮助:
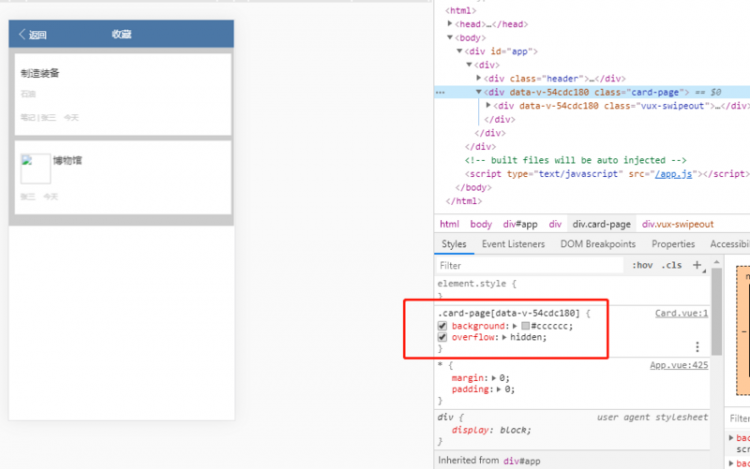
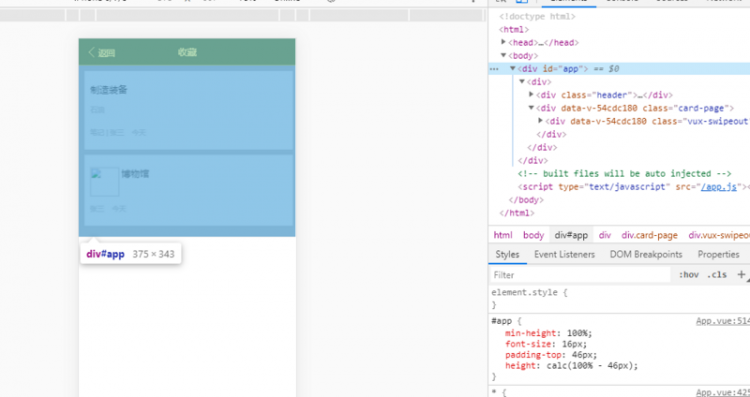
现在的效果

现在#app没有撑满整个html,请问是我哪里有问题呢
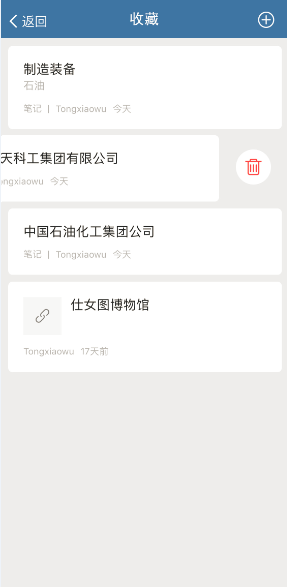
想要的效果
回答
给html,body 加height:100%,这样的话 元素会自动撑满整个屏幕,给头部加上:
#header { position: fixed;
left: 0;
top: 0;
right: 0;
}
这样的话 header就固定到上边去了,这时就会出现另一个问题,滑动屏幕时header会跟着动
此时在加几个属性就可以解决这个问题
padding-top: 46px;height: calc(100% - 46px);
这个是添加在content部分的
min-height: 100% -> min-height: 100vh
100%是相对单位,由于浏览器渲染是从上到下,从左到右,渲染子节点时,并不知父节点的高度,所以是无效的。
你可以在body设置height:100%;试一下,或者设置#app{min-height: 100vh} 使用vh单位来设置
html{ height:100%
}
以上是 【小程序】移动端-元素height没有撑满整个屏幕 的全部内容, 来源链接: utcz.com/a/81652.html








