【小程序】小程序滚动页面数据渲染延迟问题
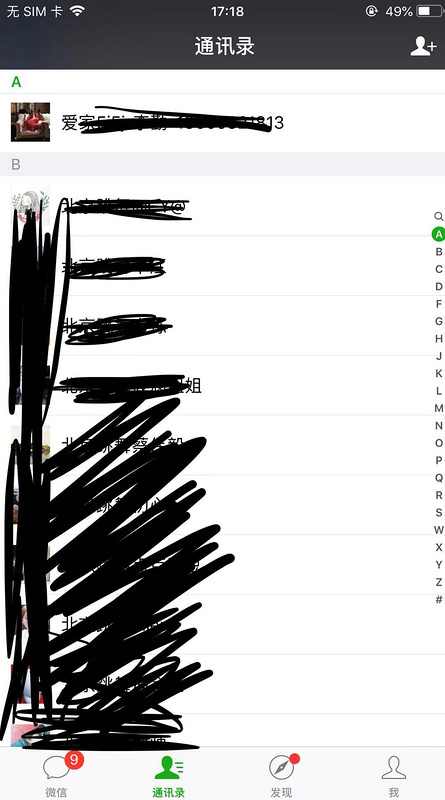
做了一个类似微信通讯录的效果,用的时mpvue做的
页面滚动,当滚动到A字母时,右侧A字母会出现一个蓝底的样式,
但是在滚动的时候,数据渲染延迟了,在给otherLetterIndex赋完值后,要等到5秒才会出现蓝底
scroll(e,index){var h1 = e.target.scrollTop;
var h2 = this.scrollTopArr[this.letterIndex];
var h3 = this.scrollTopArr[this.letterIndex+1];
if(h1 > h3) {
this.letterIndex++;
}
if(h1<h2){
this.letterIndex--;
}
if(h1 >= h2 && h1 < h3){
this.otherLetterIndex = this.letterIndex;
}
}

安卓机有问题,苹果机没问题
请问大神们有解吗
回答
同样问题,有大神吗?
以上是 【小程序】小程序滚动页面数据渲染延迟问题 的全部内容, 来源链接: utcz.com/a/81625.html