【前端】初学者用vue渲染表格时遇到的问题

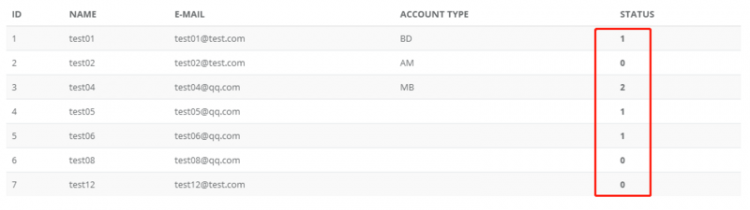
这些数据都是后台传过来的
STATUS 为0表示为审核中
STATUS 为1表示为正常
STATUS 为2表示为锁定状态
但我现在不知道该如何改为对于的中文,该怎么弄呀?
<tr v-for="(item,index) in infoData"><td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.email}}</td>
<td>{{item.roleName}}</td>
<th>{{item.status}}</th>
</tr>
回答
<th>{{item.status|statusFormat}}</th>filters: { statusFormat: function(value) {
return value === 0 ? '审核' : value === 1 ? '正常' : '锁定'
}
}
vuejs.org/v2/guide/filters.html" rel="nofollow noreferrer">过滤器 — Vue.js
使用过滤器即可
写一个map
<tr v-for="(item,index) in infoData"> <th>{{statusMap[item.status]}}</th>
</tr>
data(){
return {
statusMap:{
0:"审核中",
1:"正常",
2:"锁定"
}
}
}
用filters :vuejs.org/v2/guide/filters.html" rel="nofollow noreferrer">https://cn.vuejs.org/v2/guide...
全局的filter,可用于所有组件
{{ scope.row.paragraph | time}}Vue.filter('time',function (params) {
params = params ? params.slice(0,[10]):params
return params
})
以上是 【前端】初学者用vue渲染表格时遇到的问题 的全部内容, 来源链接: utcz.com/a/81531.html







