【小程序】小程序请求回来的数据太多该怎么渲染?
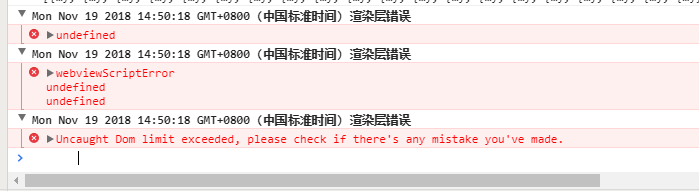
我在写小程序的滚动底部加载更多的时候如果加载很多条数据页面渲染就会报错


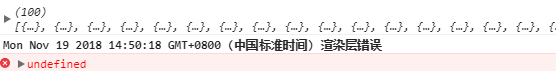
这是请求数据 但是数据一超过100条之后就报错了 我看别人的都没有问题 真是很郁闷
success(res) {
console.log(res)wx.hideLoading()
var list = self.data.list
if (JSON.stringify(res.data.data) === '{}') {
} else {
var after_id = res.data.data[res.data.data.length - 1].news_id
wx.setStorageSync('after_id', after_id)
res.data.data.forEach(function (e) {
if (JSON.stringify(e.news_images) !== '{}') {
e.news_images.attachment_content = (JSON.parse(e.news_images.attachment_content)).slice(0, 3)
}
e.published_time = utils.getTimeShow(
utils.edittime(e.published_time)
);
list.push(e)
})
setTimeout(function(){
self.setData({
list: list,
})
},100)
console.log(self.data.list)
wx.hideLoading()
}
}
这是我的页面渲染
<swiper-item wx:for="{{newlist}}" wx:key="*this" wx:for-index="index" >
<scroll-view scroll-y="true" bindscrolltolower="bindDownLoad" class="scoll-h" wx:if='{{show}}'>
<swiper class='banner' indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" circular="{{circular}}" duration="{{duration}}" previous-margin="0px" next-margin="0px">
<block wx:for="{{imgUrls}}" wx:key="*this">
<swiper-item bindtap="goinfo" data-url="{{item.url}}" class='bannercontent'>
<image src="https://segmentfault.com/q/1010000017062944/{{item.image}}" class="slide-image" />
<view class='title'>{{item.title}}</view>
</swiper-item>
</block>
</swiper>
<view wx:for="{{essencefour}}" wx:key="*this" class='newscontent'>
<view wx:if='{{item.news_type==0}}' class='content' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='newstitle'>{{item.news_title}}</view>
<view class='bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<view wx:if='{{item.news_type==1}}' class='content oneimg' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='oneimg-bom'>
<view class='oneimg-title'>{{item.news_title}}</view>
<view class='oneimg-bom-bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<image class='newscover' src="https://segmentfault.com/q/1010000017062944/{{item.cover}}"></image>
</view>
<view wx:if='{{item.news_type==2}}' class='content moreimg' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='oneimg-title'>{{item.news_title}}</view>
<view class='imgcontent'>
<image wx:for='{{item.news_images.attachment_content}}' wx:key="*this" src='https://segmentfault.com/q/1010000017062944/{{item}}' class='newscover'></image>
</view>
<view class='oneimg-bom-bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<view wx:if='{{item.news_type==3}}' class='content oneimg' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='oneimg-bom'>
<view class='oneimg-title'>{{item.news_title}}</view>
<view class='oneimg-bom-bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<image class='newscover' src="https://segmentfault.com/q/1010000017062944/{{item.cover}}"></image>
</view>
</view>
<view wx:for="{{essencethree}}" wx:key="*this" class='newscontent'>
<view wx:if='{{item.news_type==0}}' class='content' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='newstitle'>{{item.news_title}}</view>
<view class='bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<view wx:if='{{item.news_type==1}}' class='content oneimg' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='oneimg-bom'>
<view class='oneimg-title'>{{item.news_title}}</view>
<view class='oneimg-bom-bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<image class='newscover' src="https://segmentfault.com/q/1010000017062944/{{item.cover}}"></image>
</view>
<view wx:if='{{item.news_type==2}}' class='content moreimg' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='oneimg-title'>{{item.news_title}}</view>
<view class='imgcontent'>
<image wx:for='{{item.news_images.attachment_content}}' wx:key="*this" src='https://segmentfault.com/q/1010000017062944/{{item}}' class='newscover'></image>
</view>
<view class='oneimg-bom-bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<view wx:if='{{item.news_type==3}}' class='content oneimg' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='oneimg-bom'>
<view class='oneimg-title'>{{item.news_title}}</view>
<view class='oneimg-bom-bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<image class='newscover' src="https://segmentfault.com/q/1010000017062944/{{item.cover}}"></image>
</view>
</view>
</scroll-view>
<scroll-view scroll-y="true" bindscrolltolower="bindDownLoad" wx:if='{{!show}}' class="scoll-h">
<view wx:for="{{list}}" wx:key="item" class='newscontent'>
<view wx:if='{{item.news_type==0}}' class='content' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='newstitle'>{{item.news_title}}</view>
<view class='bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<view wx:if='{{item.news_type==1}}' class='content oneimg' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='oneimg-bom'>
<view class='oneimg-title'>{{item.news_title}}</view>
<view class='oneimg-bom-bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<image class='newscover' src="https://segmentfault.com/q/1010000017062944/{{item.cover}}"></image>
</view>
<view wx:if='{{item.news_type==2}}' class='content moreimg' data-id='{{item.news_id}}' bindtap='gonews'>
<view class='oneimg-title'>{{item.news_title}}</view>
<view class='imgcontent'>
<image wx:for='{{item.news_images.attachment_content}}' wx:key="*this" src='https://segmentfault.com/q/1010000017062944/{{item}}' class='newscover'></image>
</view>
<view class='oneimg-bom-bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
<view wx:if='{{item.news_type==3}}' class='content video' data-id='{{item.news_id}}' bindtap='gonews'>
<image class='videoimg' src="https://segmentfault.com/q/1010000017062944/{{item.cover}}"></image>
<view class='video-bom'>
<view class='video-title'>{{item.news_title}}</view>
<view class='video-bom-bom'>
<view>{{item.tag_list[0].tag_name}} · {{item.published_time}}</view>
<view>{{item.view_num}}
<image class='viewnum' src='https://segmentfault.com/img/count.png'></image>
</view>
</view>
</view>
</view>
</view>
</scroll-view>
</swiper-item>
希望有大佬能给解决解决
回答
官方文档setData单次设置的数据不能超过1024kB。可能是因为一次性设置的数据量太大。
解决办法:对获取到的数据进行过滤,只设置需要的那部分:
伪代码:
data: { listData: []
}
...
var list = ...// 请求到的数据
var listData = list.map(item => {
var data = {}
data.name = item.name
data.value = item.value
...// 将需要使用的数据加入到data中
return data
})
this.setData({
listData: listData
})
以上是 【小程序】小程序请求回来的数据太多该怎么渲染? 的全部内容, 来源链接: utcz.com/a/81464.html