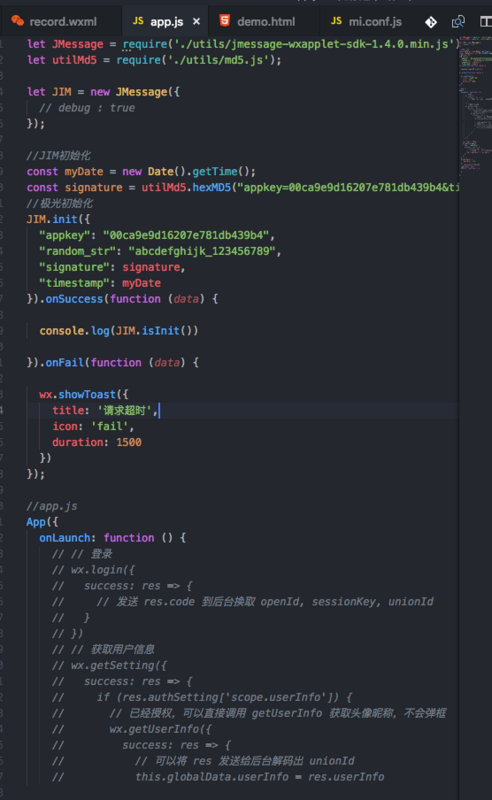
【小程序】微信小程序极光IM初始化init在app.js内成功其他页面调用JIM not defined是为什么

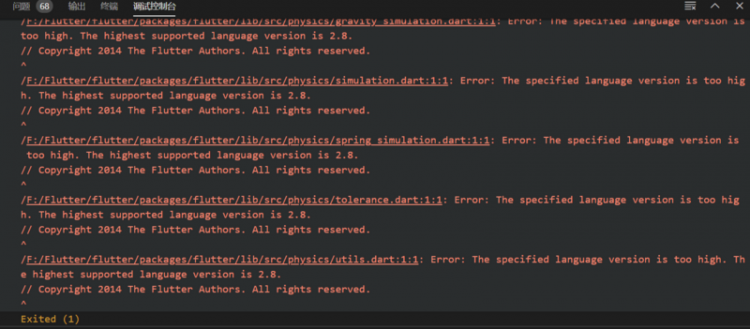
JIM is not defined;at pages/record/record page lifeCycleMethod onLoad functionReferenceError: JIM is not defined
/*** 生命周期函数--监听页面加载
*/
onLoad: function (option) {
wx.showLoading({
title: '加载中',
mask: true
});
//极光登录
JIM.login({
'username': app.userIMinfo.username,
'password': app.userIMinfo.password,
'is_md5': true
}).onSuccess(function (data) {
console.log(data)
wx.hideLoading();
//监听实时会话信息
JIM.onMsgReceive(function (data) {
console.log(data)
if (data.messages.length >= 1) {
//把新信息添加到userMsg里
let msgBox = that.data.userMsg
msgBox = msgBox.concat(data.messages)
that.setData({
userMsg: msgBox
})
//把新得到的msgBos存到本地缓存
wx.setStorage({
key: option.id,
data: msgBox
})
}
});
//监听离线新消息
JIM.onSyncConversation(function (data) {
console.log(data)
let msgBox = that.data.userMsg
msgBox = msgBox.concat(data.messages)
that.setData({
userMsg: msgBox
})
wx.setStorage({
key: option.id,
data: msgBox
})
});
}).onFail(function (data) {
console.log(data)
wx.showToast({
title: '请求超时',
icon: 'fail',
duration: 1500
})
})
},
回答
其他页面也要初始化吧
最后怎么解决呢?我刚使用这个极光的聊天功能。求帮助
以上是 【小程序】微信小程序极光IM初始化init在app.js内成功其他页面调用JIM not defined是为什么 的全部内容, 来源链接: utcz.com/a/81214.html