【前端】如何让水平滚动区域的垂直滚动条固定在滚动区域的右边?
1.问题描述
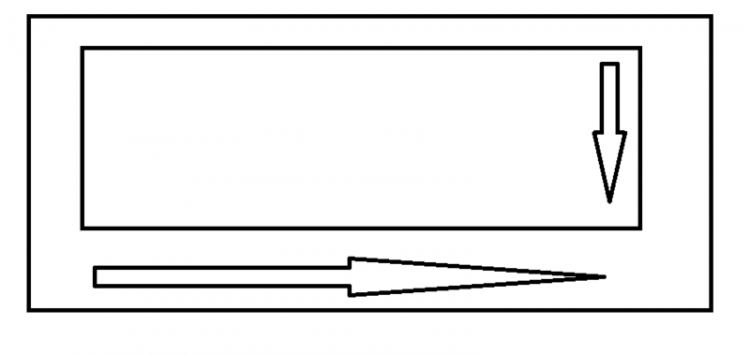
题目可能一下子看不懂,下面这张图是我想实现的效果:
外部div中有一个水平滚动条,内部div中有一个垂直滚动条
但是我必须把水平滚动条拉到最右边,才能看到垂直滚动条。而我想把垂直滚动条固定在视窗口的右边,从而不需要拉动水平滚动条,就能看到垂直滚动条
2.我尝试的方法:
通过谷歌和百度的中文搜索,之所以没英文搜索,是因为这个问题太复杂,以至于用英文描述超出我的能力。
回答
即使同时有横向和纵向滚动条,右侧的滚动条也不可能跑到框框里面去呀,你描述的场景给我的感觉就是右侧的滚动条跑到了div的内部
问题是内部 div 太宽了,不要定度,或者宽度不要超过外部容器。水平滚动条没了,你的问题自然解决了。
下面代码中, .top 是你描述的现象, .bottom 应该是你期望的结果。
<!DOCTYPE html><html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>标题</title>
</head>
<body style="margin: 20px;">
<div class="top" style="background-color: red; overflow-x: scroll;">
<div class="inner" style="width: 2000px; height: 200px; overflow-y: auto;">
<div class="content" style="height: 300px; width: 100%;"></div>
</div>
</div>
<div class="sep" style="margin: 50px 0;"></div>
<div class="bottom" style="background-color: blue; overflow-x: auto;">
<div class="inner" style="width: 100%; height: 200px; overflow-y: auto;">
<div class="content" style="height: 300px; width: 100%;"></div>
</div>
</div>
</body>
</html>
你这是用什么做的?原生CSS?
直接加overflow: scroll行不行?
你的问题没说清楚啊! overflow-x: hidden;这样可以实现没有水平的滚动条。不知道是不是你想要的答案。
以上是 【前端】如何让水平滚动区域的垂直滚动条固定在滚动区域的右边? 的全部内容, 来源链接: utcz.com/a/81211.html