【小程序】小程序 template 事件绑定 js引用失效

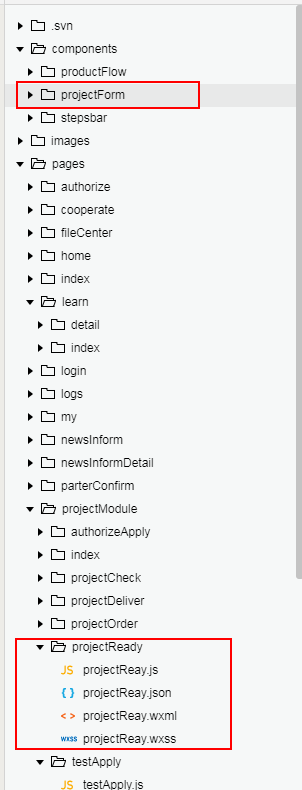
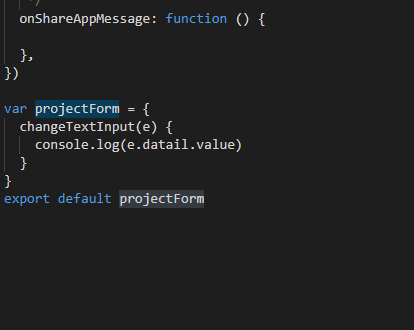
projectForm 是template,在page({})外面写的函数导出
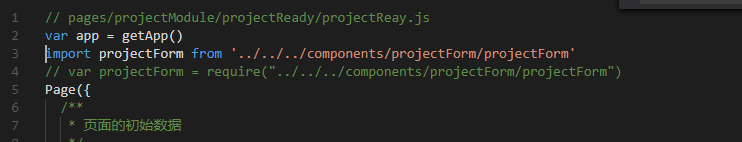
projectReady 是需要引用模板的页面, 如下引用的
但结果报错
回答
我也在template中有绑定事件,但是做法和你的不一样,只是在temlate中的wxml中bindtap了,在引用的模块js中定义了该事件方法,就可以正在使用了。希望对你有帮忙;另,想请教下,你在react中用过百度地图么,我使用时出现了问题,若您用过的话,请帮忙指点一二,感谢!地址:https://segmentfault.com/q/10...
我的做法跟上面的一样。都是在template中的wxml里bindtap事件。然后在引用组件的js文件里实现bindtap事件。
以上是 【小程序】小程序 template 事件绑定 js引用失效 的全部内容, 来源链接: utcz.com/a/81063.html




