【小程序】为什么小程序数据渲染在手机上显示不出来
问题描述
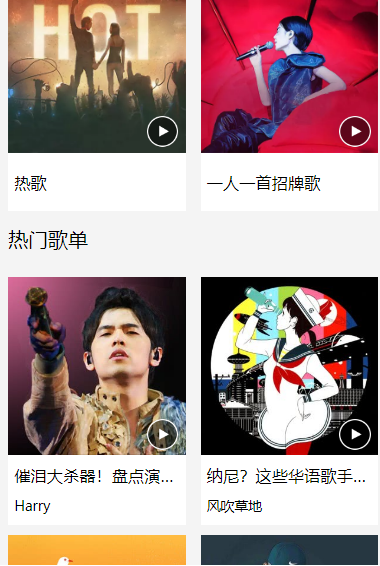
最近在联系写小程序,遇到了一个问题,不知道为什么,就是我在开发者工具里做数据渲染到前台页面,在开发者工具里很正常,但是到手机上预览就不对了,
上面的电台栏目正常展示,但是下面的热门歌单下面的数据怎么也展示不出来,求大神解答,这是什么原因
拜谢了!!!!!!
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
代码如下
<view class='radioTest'>
<text>电台</text></view>
<view class='radio-box'>
<block wx:for='{{data.radioList}}'><view class='radio-item'>
<view class='radio-item-image-box'>
<image class='radio-item-image' src='https://segmentfault.com/q/1010000015670037/{{item.picUrl}}' mode="widthFix" />
<view class='play-icon'></view>
</view>
<view class='radio-iten-title'>{{item.Ftitle}}</view>
</view>
</block>
</view>
<view class='hot-songList'>
<text>热门歌单</text></view>
<view class='hot-songList-box'>
<block wx:for='{{data.songList}}'><view class='hot-songList-item'>
<view class='hot-songList-item-image-box'>
<image class='hot-songList-item-image' src='https://segmentfault.com/q/1010000015670037/{{item.picUrl}}' mode='widthFix' />
<view class='play-icon'></view>
</view>
<view class='hot-songList-item-info'>
<view class='hot-songList-item-info-title'>{{item.songListDesc}}</view>
<view class='hot-songList-item-info-author'>{{item.songListAuthor}}</view>
</view>
</view>
</block>
</view>
你期待的结果是什么?实际看到的错误信息又是什么?
回答
先检查一下控制台有没有报错,其次你把wxml贴上来也没有意义啊,你得把你的JS代码贴出来
如果数据是通过请求获取的,需要配置安全域名才能在手机上面预览,工具能预览是因为开了调试模式,体验版开调试模式一样可以
楼主是不是 把 开发者工具上 ‘不校验安全域名、web-view 域名、TLS 版本以及 HTTPS 证书’ 的选项勾上了,不要选中 你试试 在开发者上 还能不能 看到
以上是 【小程序】为什么小程序数据渲染在手机上显示不出来 的全部内容, 来源链接: utcz.com/a/80990.html