【小程序】小程序wx.request 数据异步获取疑问
微信小程序的wx.request是异步请求,在app.js onLaunch里进行后台交互获取openid
APP({onLaunch:function(){
//登录
wx.login({
success:res => {
var code = res.code
if(code){
wx.request({
url:xxx,
method:xxx,
success: res =>{
var that = this;
console.log('app.js---onLaunch')
that.globalData.openid = res.data.openid
}
})
}
}
})
}
})
在index.js中 onReady阶段想获取openid
const app = getApp()...省略...
onReady:function(){
console.log("index.js--onReady")
console.log(app.globalData.openid)
}
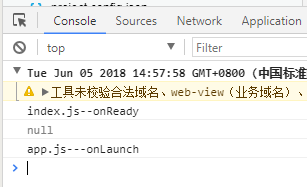
结果如下图

我的目的是想在index.js页面获取openid然后进行this.setData({})赋值操作,但由于异步的关系,这时候还没有值。我尝试了几种异步方式,promise和 cb的方法,刚接触javascript不久,思路还不是很清晰,有异步回调大神指点一二吗?
回答
题主是想要获取 openId ?这个应该是后台来验证是谁吧?
但是题主的问题我觉得可以这样,不用全局变量,在 app.js 用 wx.setStorageSync,然后在 index.js 用 wx.getStorageSync
建议把获取openid的方法封装成一个函数,在这个函数里,判断storage里面是否有openid,有的话直接去storage里面的openid,没有的话,发起请求,获得openid,并且存储到storage里面。目前来来说小程序多页面通信貌似没有很靠谱的方法
楼上说的方法挺好,不过没必要存在storage里,就放globaldata里就行,判断没有就发起请求获取,取得以后执行一个回调函数传进来,我建议这个方法放在util.js里
看这里 小程序开发之二(路由拦截设计)
以上是 【小程序】小程序wx.request 数据异步获取疑问 的全部内容, 来源链接: utcz.com/a/80975.html