el-tree的props怎么用
正常的data结构
data: [{
label: '一级 1',
children: []
},
{
label: '一级 2',
children: []
},
{
label: '一级 3',
children: [
{
label: '二级 3-1',
children: [
{
label: '三级 3-1-1'
}
]
}
]
}
],
<el-tree
:data="data"
:props="defaultProps"
></el-tree>
defaultProps: {
children: 'children',
label: 'label'
}
我的data结构
mydata: [name:'啦啦啦',
__config__:{
label: '一级 0',
children:[
{
name:'啊啊啊',
__config__:{
label: '一级 1',
children: []
}
},
{
name:'呸呸呸',
__config__:{
label: '一级 2',
children: []
}
},
{
name:'呱呱呱',
__config__:{
label: '一级 3',
children: [
{
name:'噢噢噢',
__config__:{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}
}
]
}
}
]
}
],
其实就是多了一层__config__,我不想改变我的数据结构,于是用props
<el-tree:data="[mydata.__config__]"
:props="layoutTreeProps"
>
layoutTreeProps: {label(data, node) {
const config = data.__config__ || data
return config.Name || config.label
},
children(data, node) {
return data.children || data.__config__.children
}
}
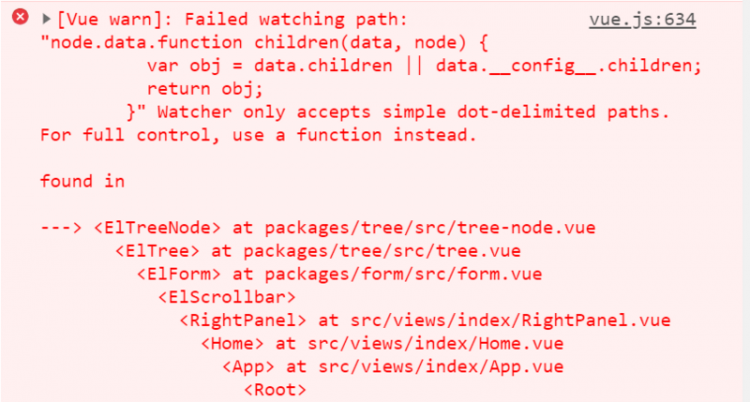
这样倒是能把树渲染出来,可是会报错,
请问:
1、在不改变我的数据结构的情况下,怎么把tree渲染出来并且不报错呢?
2、为啥会出现上面的报错,怎么解决呢?
回答
你用的版本几,版本2之后children就不支持函数格式了,只支持string
源码和文档里都是不支持函数的。

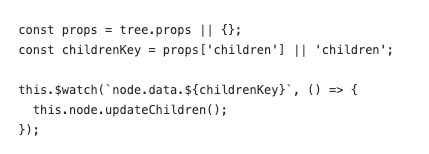
因为你指定 children 是个函数,所以 node.data.${childrenKey} 就拼接成了那个报错信息里 "" 包裹的一大串。
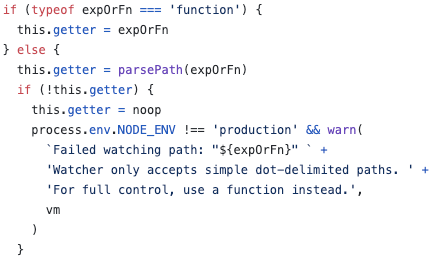
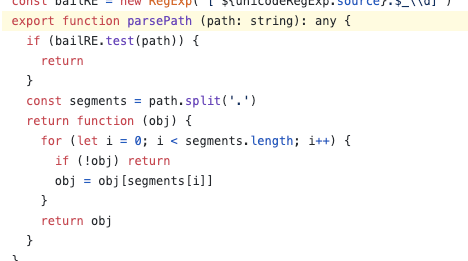
Vue 源码中 Watcher 相关的部分:


根据提示可能需要改成:
this.$watch(function() { return 'XXXXX';
}, () => {
this.node.updateChildren();
});
当然这不可行。
如果你实在不想改变你现有的结构,想到这么个办法:
data() { mydata: this.getData(),
}
methods: {
createNode(name, label, children) {
const node = { name, __config__: { label, children } };
Object.defineProperties(node, {
label: {
get() {
return this.__config__.label;
}
},
children: {
get() {
return this.__config__.children;
}
}
});
return node;
},
getData() {
return [
this.createNode(
'啦啦啦',
'一级 0',
[
this.createNode(
'啊啊啊',
'一级 1'
),
this.createNode(
'啊啊啊',
'一级 2'
),
this.createNode(
'啊啊啊',
'一级 3',
[
this.createNode(
'噢噢噢',
'二级 3-1',
[
this.createNode(
'嘿嘿嘿',
'三级 3-1-1'
)
]
)
]
)
]
)
];
}
}
// template
<el-tree :data="mydata"></el-tree>
以上是 el-tree的props怎么用 的全部内容, 来源链接: utcz.com/a/80475.html



