【前端】video标签如何实现点击播放再点击暂停(多个VIDEO)

![]()
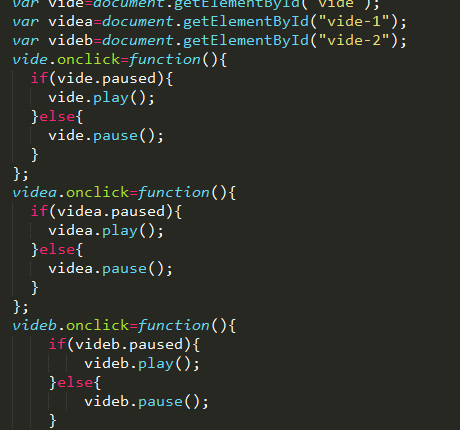
我这么写如果多的话 太麻烦了
回答
var vids = document.getElementsByTagName('video'); for (var i = 0; i < vids.length; i++) {
vids[i].onclick = function(){
if(this.paused){
this.play();
}else{
this.pause();
}
}
}
如果你的video有统一类似vide-1,vide-2的id格式。
[].slice.call(document.querySelectorAll('[id^=vide]')).forEach(v => { v.addEventListener('click', function (e){
if(this.paused) this.play();
else this.pause();
})
})
你可以把if-else的代码提炼成一个函数,参数是video:
function change(_video){ if( _video.paused ){
_video.play();
}else{
_video.pause();
}
}
vide.addEventListener('click', function(){
change(this);
})
videa.addEventListener('click', function(){
change(this);
})
videb.addEventListener('click', function(){
change(this);
})
不建议使用遍历添加事件,建议使用代理,如
https://jsfiddle.net/zwwill/z...
<template> <div id="pp">
<video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls"></video>
<video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls"></video>
</div>
</template>
<script>
document.getElementById('pp').onclick = ({target})=>{
if(target.localName != 'video') return;
if( target.paused ){
target.play();
}else{
target.pause();
}
}
</script>
以上是 【前端】video标签如何实现点击播放再点击暂停(多个VIDEO) 的全部内容, 来源链接: utcz.com/a/80285.html






