【Python】python模拟登入用户密码被特殊处理问题
模拟登入慕课网
登入url:http://www.imooc.com/user/new...
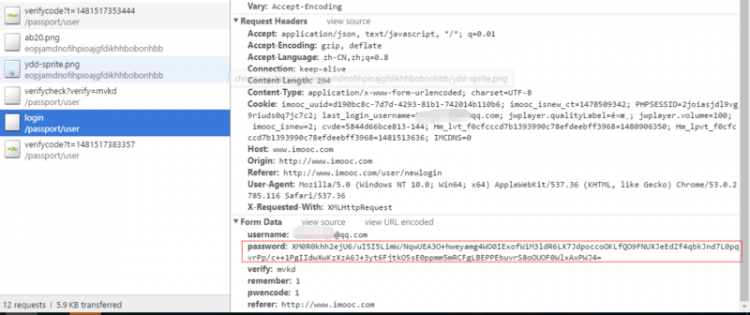
在组装一个登入时候所需要post上去的数据时,遇到用户的密码被特殊处理,而且还每次不一样

这个password值每次都在变,看不出这个用什么组装的,所以在模拟登入后,报出非法请求的问题。
完整代码
# /usr/bin/python#coding:utf-8
__Date__ = "2016-12-05 14:47"
import requests
from bs4 import BeautifulSoup
import time,sys,os,configparser
##初始化数据
imooc_url = r'http://www.imooc.com/'
login_url = r'http://www.imooc.com/passport/user/login'
verify_t = str(int(time.time()*1000))
login_session = requests.session()
login_header = {
"Accept":"application/json, text/javascript, */*; q=0.01",
"Accept-Encoding":"gzip, deflate",
"Accept-Language":"zh-CN,zh;q=0.8",
"Connection":"keep-alive",
"Content-Length":"284",
"Content-Type":"application/x-www-form-urlencoded; charset=UTF-8",
"Host":"www.imooc.com",
"Origin":"http://www.imooc.com",
"Referer":"http://www.imooc.com/user/newlogin",
"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.116 Safari/537.36",
"X-Requested-With":"XMLHttpRequest",
}
##获取验证码
def getVerificationCode():
verifycode_url = r'http://www.imooc.com/passport/user/verifycode?t=%s' %verify_t
verify_data = login_session.get(verifycode_url).content
file("imooc_vcode.gif", 'wb').write(verify_data)
if sys.platform.find('linux') >= 0:
os.system('xdg-open imooc_vcode.gif')
elif sys.platform.find('darwin') > 0:
os.startfile('imooc_vcode.gif')
else:
os.system('call imooc_vcode.gif')
verycode = raw_input('code:')
return verycode
##模拟登入
def starLogin():
config = configparser.ConfigParser()
config.read("config.ini")
configname = 'imooc'
username = config.get(configname,'username')
password = config.get(configname,'password')
login_data = {
"username":username,
"password":password,
"verify":getVerificationCode(),
"remember":"1",
"pwencode":"1",
"referer":"http://www.imooc.com",
}
start_login = login_session.post(login_url,data=login_data,headers=login_header)
print start_login.status_code
for k,v in start_login.json().items():
print k,v
##程序入口
if __name__ == '__main__':
starLogin()
最后start_login打印出来的结果
200status 10014
msg 非法请求
data
其中:config.ini这个文件,我试了添加正常的密码,和他们加密处理过的密码,都是会报非法请求
config.ini
[imooc]username = ****@qq.com
password = a9l45tuAAlaulTexAbsmkfcrS+1y659YxnheTuTaiZj6isFCAooCu2U9CzVQlw+eBONGQ6ljgDpg7ZE0Wmhdu1TWC5nmqZkzBIRuiBIAU2cetpJYsvLtpusbX9O9PI6QzHdokz28fGCjFF0MDOfMoUe36XzY/u+Xx9pKwcVLTkk=
这问题要如何解决~
回答
如果可以记得采纳哦
需要查看JS,分析加密。一般密码每次都不一样,应该是加了时间戳在加密
首先,查看都加载了哪些JS,是否混淆,混淆也没事,只是读起来麻烦一些,只要用心还是可以的
http://www.imooc.com/passport/static/scripts/ssologin.js?v=2.0首先看到这个JS,从文件名分析来看这个应该是单点登录所需要的js,所以应该最终登陆会在这里实现
继续往下看
http://www.imooc.com/static/page/user/newlogin.js?v=201612121925发现这个JS,从文件名分析应该是登陆的,打开一看,发现是个配置文件性质的JS,这里配置了所需要加载的js
seajs.config({ paths:{
"cptbase":"/static/component" ,//componet base path
}
});
seajs.use(["cptbase/base/placeholder/placeholder.js",
"cptbase/base/autocomplete/autocomplete.js",
"cptbase/base/util/modal.button.js",
"cptbase/base/util/core.js",
"cptbase/base/util/validate.js",
"cptbase/base/qrcode/qrcode.min.js",
"cptbase/logic/login/login-view.js"],
function(){
var PageDocumentRow = Loginview.extend({
render: function() {
this.loginWithCode=false;
this.verifyLoad = false
$(".rl-modal").remove();
this.$el.append(this.dom);
this.$el.find('.pop-login-sns').removeClass("pop-login-sns").addClass('login-sns-wrap');
this.$el.find('.rl-modal-header').remove();
if(this.dom!==signinTpl) {
this.$el.find('.verify-img-wrap').append(
$('<img class="verify-img"/>')
);
this.refreshVerifyCode();
}else{
this.$el.find('.js-verify-row').hide();
}
if(typeof(ownName) !== "undefined"){
$(".js-own-name").val(ownName)
var $node =$(".xa-emailOrPhone");
if($node.val()&&$node.val().indexOf("@")!=-1) {
$node.attr("data-validate","require-email");
}else{
$node.attr("data-validate","require-mobile-phone");
}
};
}
})
var view = new PageDocumentRow ({
el: $(".login-wrap"),});
view.render();
imoocSSO.preLogin({
error:function(){
setTimeout(imoocSSO.preLogin,2000);
}
});
});
从该文件分析猜测,这个项目前端是MVC结构,最终这个页面的控制器应该是login-view.js,查找这个文件
define(function(require, exports, module){ //require('./login-regist.css');
require("../../base/placeholder/placeholder.js");
require("../../base/util/modal.button.js");
require("../../base/util/validate_v2.js");
require("../../base/util/core.js");
require('../../base/autocomplete/autocomplete.js');
require('../../base/qrcode/qrcode.min.js');
require('./tpl/signup.js')
require('./tpl/signin.js')
require('./tpl/erweima.js')
require('./tpl/phoneVerity.js')
require('./tpl/registerFinished.js')
require('./tpl/email_RegisterFinished.js')
require('/static/lib/backbone/backbone-1.0.0.min.js');
Loginview = Backbone.View.extend({
initialize: function(options) {
this.verifyFinished = false;
this.options = options;
if(options&&options.mode=="signup"){
this.dom = signupTpl;
}else{
this.dom = signinTpl;
}
this.interval = null;
this.val = null;
this.loginWithCode = false;
this.verifyLoad = false;
this.IfPWDTypeChange = true;
var _this = this;
validateCallback['checkusername'] = function(value){
_this.blurToCheckUserName(value);
};
validateCallback['checkverity'] = function(value){
_this.checkverity(value);
}
},
events: {
"mousedown #signup-btn": "clickToSignup",
"click .js-verify-refresh": "clickToRefreshVerifyCode",
"click .xa-showSignup": "clickToShowSignup",
"click .xa-showSignin": "clickToShowSignin",
"mousedown .js-proclaim": "clickToProclaimCode",
"click .xa-showQrcode": "clickToShowQrcode",
"click .xa-hideQrcode": "clickToHideQrcode",
"click .xa-refresh": "clickToShowQrcode",
"keyup .xa-emailOrPhone": "keyupCheckEmailOrPhone",
"focus .xa-emailOrPhone": "focusautocomplete",
"focus input": "focusToHideError",
"blur .xa-emailOrPhone": "blurToTrim",
"click .js-reSend": "clickToresendPhoneCode",
"click .js-back": "clickToBack",
"click [data-login-sns]": "clickShowotherLogin",
"click .xa-endRegister": "clickToFinishedRegiter",
"mousedown .xa-submitePhoneVerity": "clickTosubmitePhoneVerity",
"click .xa-login": "clickToLogin",
"keyup .js-loginPassword": "keyupJudgeIfShwoVerity",
"keyup .js-loginWrap input": "keyupToTriggerLogin",
"keyup .js-registerWrap input": "keyupToTriggerRegister",
"keyup .js-phoneVerityWrap input": "keyupToTriggerSubmitePhoneVerity",
"click #js-gotoVerity": "clickToVerityEmail",
"click .js-gotoSetting": "clickTolink",
"keydown .ipt-verify" : "focusIfCanVertify",
},
focusIfCanVertify : function(){
console.log("change================")
this.verifyFinished = false;
},
keyupToTriggerLogin:function(e){
if(e.keyCode=="13"){
this.$el.find(".xa-login").trigger('click');
}
},
keyupToTriggerRegister:function(e){
if(e.keyCode=="13"){
this.$el.find("#signup-btn").trigger('mousedown');
}
},
keyupToTriggerSubmitePhoneVerity: function(e){
if(e.keyCode=="13"){
this.$el.find(".xa-submitePhoneVerity").trigger('mousedown');
}
},
keyupJudgeIfShwoVerity: function(){
if(!this.loginWithCode){
if(!this.verifyLoad){
this.verifyLoad = true;
var _this = this;
$.get( imoocSSO.checkVerifyUrl,"username="+$('[name="email"].ipt').val(), function(data){
if(data.status == 10001){
_this.showLoginVerify();
}
},"json");
}
}else{
this.showLoginVerify();
}
},
showLoginVerify:function(){
if( this.$el.find('.js-verify-row').css("display")=='none') {
this.$el.find('.js-verify-row').show();
this.$el.find('.verify-img-wrap').append(
$('<img class="verify-img"/>')
);
}
this.refreshVerifyCode();
},
focusToHideError:function(){
$('.rlf-tip-globle').text('');
},
blurToTrim:function(event){
$(event.currentTarget).val($.trim( $(event.currentTarget).val()));
},
focusautocomplete: function(event){
$(event.currentTarget).autocomplete();
},
clickToSignin: function(){
},
clickShowotherLogin: function(event){
this.winsns.open($(event.currentTarget).attr("data-login-sns"));
},
keyupCheckEmailOrPhone: function(event){
var $node = $(event.currentTarget);
if($node.val().indexOf("@")!=-1) {
$node.attr("data-validate","require-email");
//$node.parent().find(".errorHint").attr("data-error-hint","邮箱格式错误");
this.$el.find(".xa-passwordWrap").show();
}else{
$node.attr("data-validate","require-mobile-phone");
//$node.parent().find(".errorHint").attr("data-error-hint","手机号格式错误");
this.$el.find(".xa-passwordWrap").hide();
}
},
math:function(){
var genericEmailLinks="sohu.com::http://mail.sohu.com \
|sina.com,sina.cn :: http://mail.sina.com \
|vip.sina.com :: http://vip.sina.com.cn \
|126.com :: http://www.126.com \
|163.com :: http://mail.163.com \
|vip.163.com :: http://vip.163.com \
|vip.126.com :: http://vip.126.com \
|qq.com,vip.qq.com :: http://mail.qq.com \
|msn.com,outlook.com,hotmail.com,live.cn,live.com :: http://outlook.com \
|gmail.com :: http://www.gmail.com \
|yahoo.com.cn,yahoo.cn,aliyun.com :: http://mail.aliyun.com \
|yahoo.com.tw :: http://mail.yahoo.com.tw \
|21cn.com :: http://mail.21cn.com \
|tom.com :: http://mail.tom.com/ ",
genericEmailLinksMap={};
$.each(genericEmailLinks.split("|"),function(index,v){
var val=v.split("::"),
v=$.trim(val[1]),
i,len;
val=val[0].split(",");
for(i=0,len=val.length;i<len;i++){
genericEmailLinksMap[$.trim(val[i])]=v;
}
});
var link = genericEmailLinksMap[this.val.username.match(/[^@]*$/)[0]];
return link;
},
clickToVerityEmail: function(){
var link = this.math()
window.open(link);
window.location.reload();
},
clickTolink: function(){
window.open('/user/setprofile');
window.location.reload();
},
blurToCheckUserName: function(value){
var username = value;
validateCallback.rel = false;
var url="/passport/user/checkphone"
,data= {phone:username};
if(username.indexOf("@")!=-1){
url=imoocSSO.checkUserName;
data = {username:username};
}
$.ajax({
url:url,
method:"get",
async: false,
data:data,
dataType:"json",
success:function(data){
if(data.status==10001){
validateCallback['errorHint'] = '';
validateCallback.rel = true;
}
else{
validateCallback['errorHint'] = data.msg;
validateCallback.rel = false;
// $(event.currentTarget).parent().find(".errorHint").html("fail");
}
},
error:function(){
validateCallback['errorHint'] = "网络错误"
},
})
},
checkverity: function(value){
validateCallback.rel = false;
console.log(this.verifyFinished)
if(this.verifyFinished) {
if(validateCallback['errorHint'] != ''){
validateCallback['errorHint'] = "网络错误"
}else{
validateCallback.rel = true;
}
return;
}
var _this = this;
console.log('开始校验验证码');
var _this = this;
$.ajax({
url:imoocSSO.checkVerifyCode,
method:"get",
async: false,
data:{verify: value},
dataType:"json",
success:function(data){
console.log('this.emailRetisterFinish',_this.emailRetisterFinish)
if(! this.emailRetisterFinish) {
if(data.status == 10001){
validateCallback['errorHint'] = '';
validateCallback.rel = true;
}
else{
validateCallback['errorHint'] = data.msg;
}
}
},
error:function(){
validateCallback['errorHint'] = "网络错误"
},
complete:function(){
_this.verifyFinished = true;
},
})
},
clickToSignup: function(event){
console.log("点击注册======");
if (!W.validate(this.$el.find(".xa-emailOrPhone").parent())) {
return;
}
if (!W.validate(this.$el.find(".ipt-verify ").parent())) {
return;
}
if (!W.validate(this.$el.find(".js-pass-pwd").parent())) {
return;
}
$(event.currentTarget).text("正在注册...");
$(event.currentTarget).attr("disabled","disabled");
var data = {
username: this.$el.find("[name='email'].ipt").val(),
password: this.$el.find("[name='password'].ipt").val(),
verify: this.$el.find(".ipt-verify").val(),
}
this.val = data;
if(data.username.indexOf("@")!=-1) {
console.log('emailRegister');
this.emailRegister(data);
}else{
this.phoneRegister(data);
}
},
clickToShowSignup: function(){
clearInterval(this.interval);
this.dom = signupTpl;
this.render();
},
clickToShowSignin: function(){
clearInterval(this.interval);
this.dom = signinTpl;
this.render();
},
clickToShowQrcode: function(){
clearInterval(this.interval);
this.dom = erweimaTpl;
this.render();
var code = new GUID().newGUID();
var codeStr = "http://www.imooc.com?ma="+code;
$('#qrcode').qrcode({width: 150,height: 150,text: codeStr});
this.loopScan(code);
},
clickToHideQrcode: function() {
clearInterval(this.interval);
this.dom = signinTpl;
this.render();
},
clickToProclaimCode: function(event) {
event.stopPropagation();
this.proclaimCode();
},
clickToRefreshVerifyCode: function(){
this.refreshVerifyCode();
} ,
clickTosubmitePhoneVerity: function(vals) {
if (!W.validate(this.$el.find("#js-phoneVerity").parent())) {
return;
}
if (!W.validate(this.$el.find(".js-pass-pwd ").parent())) {
return;
}
$(".xa-submitePhoneVerity").text("正在提交...");
$(".xa-submitePhoneVerity").attr("disabled","disabled");
var _this = this;
var plantform = $.getUrlParam('plantform');
var val ={
number:$(".js-phoneNumber").html(),
mobileverify:$("#js-phoneVerity").val(),
password:$("#js-password").val(),
type:1,
referer:window.location.protocol+"//"+window.location.hostname,
plantform: plantform,
}
var _data = { username:$(".js-phoneNumber").html(),}
$.ajax({
url:"/passport/user/phoneregister",
data:val,
method:"post",
dataType:"json",
success:function(res){
if(res.status == 10001){
// var uid = res['userInfo']['uid'];
// var ipaddata = {};
// ipaddata.account = val.number;
// ipaddata.uid = uid;
// ipaddata.plantform = $.getUrlParam('plantform');
// if(plantform=='ipad'){
// window.webkit.messageHandlers.registerSuccess.postMessage(JSON.stringify(ipaddata));
// return;
// }
imoocSSO.crossDomainAction(function(){
_this.showRegisterFinished(_data);
})
imoocSSO.setCrossDomainCookie(res['data']['url']);
}else{
$("#signin-globle-error").addClass("rlf-tip-error").html(res['msg']);
}
},
error:function(res){
$("#signup-globle-error").addClass("rlf-tip-error").html("服务错误,稍后重试");
},
complete:function(){
$(".xa-submitePhoneVerity").text("提交").removeAttr("disabled").removeClass("disabled");
}
})
},
clickToFinishedRegiter: function(){
window.location.href="https://segmentfault.com/user/setprofile"
},
showPhoneVerity: function(val){
this.dom = phoneVerityTpl;
this.render();
$(".js-phoneNumber").html(val.username);
var index = 60;
clearInterval(this.interval);
this.interval = setInterval(function(){
$(".js-second").parent().removeClass("js-reSend");
$(".js-second").parent().removeClass("active");
$(".js-second").html(index);
if(index<1){
$(".js-second").parent().addClass("active");
$(".js-second").parent().addClass("js-reSend");
$(".js-second").html("");
clearInterval(this.interval);
}
index--;
},1000)
},
clickToBack: function() {
this.clickToShowSignup();
},
clickToShowSignin: function(){
this.dom = signinTpl;
this.render();
},
showEmailRegisterFinished: function(data){
this.dom = email_RegisterFinishedTpl;
this.render();
$(".js-account").html(data.username);
if($(".js-account").width()>164){
$(".js-account").wrapInner("<div class='breakall'></div>")
}
},
showRegisterFinished: function(data){
this.dom = registerFinishedTpl;
this.render();
},
clickToresendPhoneCode: function() {
clearInterval(this.interval);
this.phoneRegister(this.val);
},
phoneRegister: function(vals) {
$("#signup-btn").attr("disabled","disabled");
$(".reSend").attr("disabled","disabled");
var _this = this;
var val = {
number:vals.username,
verify: vals.verify
};
$.ajax({
url:"/passport/user/phoneregister",
data:val,
method:"post",
dataType:"json",
success:function(data){
if(data.status == 10001){
_this.showPhoneVerity(vals);
// $(".rl-modal-body").html(getTpl("phoneVerity"));
}else{
$("#signup-btn").text("注册").removeAttr("disabled").removeClass("disabled");
$("#signup-globle-error").addClass("rlf-tip-error").html(data.msg);
//重发5次 不允许再发
if(data.status == 11001){
$('.rlf-tip-globle').text(data.msg);
$(".js-reSend").css("color","#B4B8BB");
$(".js-reSend").css("cursor","default");
$(".js-reSend").removeClass("active");
$(".js-reSend").removeClass("js-reSend");
$(".js-second").html("");
}
}
},
error:function(){
$("#signup-btn").text("注册").removeAttr("disabled").removeClass("disabled");
$("#signup-globle-error").addClass("rlf-tip-error").html("服务错误,稍后重试");
},
complete:function(){
$("#signup-btn").text("注册").removeAttr("disabled").removeClass("disabled");
$(".reSend").removeAttr("disabled");
}
})
},
emailRegister: function(vals) {
var _this = this;
// $("#signup-btn").attr("disabled","disabled");
var plantform = $.getUrlParam('plantform');
if(plantform == 'ipad'){
vals.plantform = plantform;
}
imoocSSO.register({
data:vals,
success:function(data){
console.log('success')
//data.data={userInfo:""}
if(data.status==10001){
_this.emailRetisterFinish = true;
var uid = data.data['userInfo']['uid'];
var ipaddata = {};
ipaddata.account = vals.username;
ipaddata.uid =uid.toString();
ipaddata.plantform = $.getUrlParam('plantform');
if(ipaddata.plantform=='ipad'){
window.webkit.messageHandlers.registerSuccess.postMessage(JSON.stringify(ipaddata));
}
var index = 5;
_this.showEmailRegisterFinished(vals);
}
$("#signup-globle-error").addClass("rlf-tip-error").html(data.msg);
// 重置验证码
},
error:function(){
$("#signup-globle-error").addClass("rlf-tip-error").html("服务错误,稍后重试");
},
complete:function(){
$("#signup-btn").text("注册").removeAttr("disabled").removeClass("disabled");
}
})
},
loopScan: function(code){
var _this = this;
var index = 0;
var _code = code;
function scanCode(){
if(!$(document).find(".js-pageLogin").length){
if(!$(document).find(".modal-backdrop").length){
return
}
}
if(index>=30){
clearInterval(_this.interval);
$(".qrcode-bk-validate").removeClass("hide");
$(".qrcode-bk-scand").addClass("hide");
}else{
$.ajax({
url:"/user/ScanCode",
method:"post",
data:{codeid: _code},
dataType:"json",
success:function(obj){
//var obj = JSON.parse(data);
var status = obj.data[0]['status']
if( status != 3) {
if(status == 0){
$(".qrcode-bk-scand").removeClass("hide");
$(".qrcode-bk-validate").addClass("hide");
}
else{
if(status == 1) {
clearInterval(_this.interval);
_this.getToken({
keyid: obj.data[0]['keyid'],
uid: obj.data[0]['uid'],
codeid: _code,
});
///passport/user/scancode
// {"result":0,"data":[{"status":"0","kyeid":"8a461c0046ffc97fa75df66372c9a51f"}],"msg":1000}
}
if(status == 2) {
$(".qrcode-bk-scand").addClass("hide");
$(".qrcode-bk-validate").addClass("hide");
}
}
}
},
error:function(data){
}
})
}
index++;
}
clearInterval(this.interval);
this.interval= setInterval(scanCode, 2000);
},
/*
主要看这里
*/
clickToLogin: function(event) {//我在这里加的注释
$('.xa-emailOrPhone').keyup();
if (!W.validate(this.$el.find(".xa-emailOrPhone").parent())) {
return;
}
if (!W.validate(this.$el.find(".js-pass-pwd ").parent())) {
return;
}
if (!W.validate(this.$el.find(".ipt-verify ").parent())) {
return;
}
var data = {
username: this.$el.find("[name='email'].ipt").val(),
password: this.$el.find("[name='password'].ipt").val(),//这个是密码
verify: this.$el.find(".ipt-verify").val(),
}
this.val = data;
var _this = this;
$(".xa-login").val("正在登录...");
$(".xa-login").attr("disabled","disabled");
var $this=$(event.currentTarget);
var signInForm=$('#signup-form');
if($this.hasClass("disabled")){ return;}
var remember=$("#auto-signin")[0].checked?"1":"0",
params = {
username:data.username,
password:data.password,
verify:data.verify,
remember:remember,
pwencode:1
};
//sso方式登录
imoocSSO.login({//用单点登陆,并吧账户密码提交,可以看到这里密码还没有加密,所以加密一定在单点登录里,单点登陆混淆了,不过没有关系,百度搜索一下js解密
data:params,
success:function(data){
data.data={userInfo:""}
if(data.status==10001){
_this.fireLogined(data.data.userInfo);
return ;
}
else if(data.status==900001){
window.location.href="https://segmentfault.com/user/userfrozen";
return ;
}
else if(data.status == 10005||data.status == 10007||data.status == 90003){ // 需要出验证码
_this.showLoginVerify();
}
$("#signin-globle-error").addClass("rlf-tip-error").html(data.msg);
if(_this.loginWithCode){
_this.refreshVerifyCode();
signInForm.find('.ipt-verify').val('');
}
//$("#signin-btn").button("reset");
},
error:function(){
$("#signin-globle-error").addClass("rlf-tip-error").html("服务错误,稍后重试");
},
complete:function(){
$(".xa-login").val("登录").removeAttr("disabled").removeClass("disabled");
}
})
},
fireLogined: function(data,signup) {
var e=$.extend($.Event("logined.imooc"),{_data:data});
$("#signin [data-dismiss],#signup [data-dismiss]").trigger("click");
$(document).trigger(e);
this.winsns.clear();
if(e.isDefaultPrevented()){
return ;
}
//default actions; can be prevent by call e.preventDefault method
if(signup) {
window.location.replace("https://segmentfault.com/user/setprofile");
return ;
}
var pathname=window.location.pathname,forward;
forward="error,forget,logout,newforgot,userfrozen,sendresult,resetpasspage,resetpassword,checkaopenguser".split(",").join("|");
forward=new RegExp("\\/(?:"+forward+")(?:\\/|$|\\?|#)");
if(forward.test(pathname)){ //remove pathname=="/" index login
window.location.replace("/course/list"); ///index
return ;
}
if(OP_CONFIG&&OP_CONFIG.page=='newlogin'){
if(fromURL!=undefined){
window.location.replace(fromURL);
return ;
}
}
window.location.reload();
},
getToken : function (ops){
$.ajax({
url:"/passport/user/scancode",
method:"post",
dataType:"json",
data:ops,
success:function(res){
imoocSSO.crossDomainAction(function(){
window.location.reload();
})
imoocSSO.setCrossDomainCookie(res['data']['url'])
},
error:function(error){
}
})
},
proclaimCode : function(){
if(this.IfPWDTypeChange){
if($(".js-pass-pwd").attr("type")=="password"){
$(".js-pass-pwd").attr("type",'text');
}else{
$(".js-pass-pwd").attr("type",'password');
}
this.IfPWDTypeChange = false;
var _this = this;
setTimeout(function(){
_this.IfPWDTypeChange = true;
},200)
}
},
refreshVerifyCode: function(){
this.$el.find('.verify-img').attr('src', imoocSSO.verifyCodeUrl+"?t=" + new Date().getTime());
} ,
// showLoginVerify: function(){
// this.loginWithCode = true;
// this.$el.find('.js-verify-row').show();
// },
winsns: function(){
var o={};
function clearPrev(){//dereference
for(var key in o){
if(key.indexOf("/user")>-1){
o[key].close&&o[key].close();
o[key]=null;
delete o[key];
}
}
}
return {
open:function(url){
var l,t;
if(o[url]&&o[url].closed===false){
o[url].focus&&o[url].focus();
return ;
}
clearPrev();
l=(screen.width-650)/2,
t=(screen.height-400)/2;
(o[url]=window.open(url+"&referer="+window.location.protocol+"//"+window.location.hostname, '_blank', 'toolbar=no, directories=no, status=no, menubar=no, width=650, height=500, top='+t+', left='+l)).focus();
},
clear:clearPrev
}
}(),
render: function(mode) {
if(mode == 'signin'){
this.dom = signinTpl;
clearInterval(this.interval);
}
if(mode == 'signup'){
this.dom = signupTpl;
clearInterval(this.interval);
}
this.loginWithCode=false;
this.verifyLoad = false
$(".rl-modal").remove();
$(".modal-backdrop").remove();
this.$el.append(this.dom);
if(this.dom!==signinTpl) {
this.$el.find('.verify-img-wrap').append(
$('<img class="verify-img"/>')
);
this.refreshVerifyCode();
}else{
this.$el.find('.js-verify-row').hide();
}
var m=$(".rl-modal");
m.modal("show");
if(typeof(ownName) !== "undefined"){
$(".js-own-name").val(ownName)
};
var $node =$(".xa-emailOrPhone");
if($node.val()){
if($node.val().indexOf("@")!=-1) {
$node.attr("data-validate","require-email");
}else{
$node.attr("data-validate","require-mobile-phone");
}
}
}
});
var winsns=(function(){
var o={};
function clearPrev(){//dereference
for(var key in o){
if(key.indexOf("/user")>-1){
o[key].close&&o[key].close();
o[key]=null;
delete o[key];
}
}
}
return {
open:function(url){
var l,t;
if(o[url]&&o[url].closed===false){
o[url].focus&&o[url].focus();
return ;
}
clearPrev();
l=(screen.width-650)/2,
t=(screen.height-400)/2;
(o[url]=window.open(url+"&referer="+window.location.protocol+"//"+window.location.hostname, '_blank', 'toolbar=no, directories=no, status=no, menubar=no, width=650, height=500, top='+t+', left='+l)).focus();
},
clear:clearPrev
}
})();
var fireLogined=window.__fireLogined=window.__fireLogined||function(data,signup){
var e=$.extend($.Event("logined.imooc"),{_data:data});
$("#signin [data-dismiss],#signup [data-dismiss]").trigger("click");
$(document).trigger(e);
winsns.clear();
// $.dialog('<div class="regisetdHintDialog"><div class="icon-tick-revert hint-icon s-right"></div>\
// <div class="finshBox">\
// <p class=" hint1">成功授权登录,是否现在前往绑定?</p>\
// <p class=" hint2">您的帐号存在安全隐患,完成邮箱/手机验证将提升安全程度</p>\
// <a href="https://segmentfault.com/user/setprofile" class="moco-btn moco-btn-blue " id="js-gotoVerity" target="_blank">马上去验证</a>\
// <button class="moco-btn moco-btn-normal js-refresh">暂不验证</button>\
// </div>\
// </div>\
// ',{modal:true,title:" "});
if(e.isDefaultPrevented()){
return ;
}
//default actions; can be prevent by call e.preventDefault method
if(signup) {
window.location.replace("https://segmentfault.com/user/setprofile");
return ;
}
var pathname=window.location.pathname,forward;
forward="error,forget,logout,newforgot,userfrozen,sendresult,resetpasspage,resetpassword,checkaopenguser,newsignup".split(",").join("|");
forward=new RegExp("\\/(?:"+forward+")(?:\\/|$|\\?|#)");
if(forward.test(pathname)){ //remove pathname=="/" index login
window.location.replace("/course/list"); ///index
return ;
}
window.location.reload();
}
});
查看这个文件的代码之后,发现这个确实是控制器,这里如果登陆都写了,可以查看上面我加的注释
发现最重要的登陆函数是imoocSSO.login,那么搜索单点登陆里的login
this.login = function(t) { if (t.data.pwencode) {
if ("" == o || 0 == n || "" == s) return t.error(), t.complete(), this.preLogin(), void 0;
var e = C(o + " " + n + " " + t.data.password);//这里就是密码的加密了
t.data.password = window.btoa(e)//加密后结果赋值给密码,然后提交了具体为什么每次密码都不一样,你可以看下上面的C方法
}
return g = t.data, g.referer = window.location.protocol + "//" + window.location.hostname, i = {
success: t.success,
error: t.error,
complete: t.complete
}, w() ? !0 : (g.returntype = "html", y(), void 0)
}
打完收工 这里就是加密分析过程,具体算法是什么可以自己看下
下面是C
var C = function(t) { function i(t) {
R = t, q = new Array(R);
for (var i = 0; i < q.length; i++) q[i] = 0;
B = new e, D = new e, D.digits[0] = 1
}
function e(t) {
this.digits = "boolean" == typeof t && 1 == t ? null : q.slice(0), this.isNeg = !1
}
function r(t) {
var i = new e(!0);
return i.digits = t.digits.slice(0), i.isNeg = t.isNeg, i
}
function o(t) {
var i = new e;
i.isNeg = 0 > t, t = Math.abs(t);
for (var r = 0; t > 0;) i.digits[r++] = t & U, t >>= H;
return i
}
function n(t) {
var i, e = 48,
r = e + 9,
s = 97,
o = s + 25,
n = 65,
a = 90;
return i = t >= e && r >= t ? t - e : t >= n && a >= t ? 10 + t - n : t >= s && o >= t ? 10 + t - s : 0
}
function a(t) {
for (var i = 0, e = Math.min(t.length, 4), r = 0; e > r; ++r) i <<= 4, i |= n(t.charCodeAt(r));
return i
}
function u(t) {
for (var i = new e, r = t.length, s = r, o = 0; s > 0; s -= 4, ++o) i.digits[o] = a(t.substr(Math.max(s - 4, 0), Math.min(s, 4)));
return i
}
function c(t) {
for (var i = "", e = f(t); e > -1; --e) i += d(t.digits[e]);
return i
}
function d(t) {
var i = String.fromCharCode(255 & t);
t >>>= 8;
var e = String.fromCharCode(255 & t);
return e + i
}
function g(t, i) {
var r;
if (t.isNeg != i.isNeg) i.isNeg = !i.isNeg, r = l(t, i), i.isNeg = !i.isNeg;
else {
r = new e;
for (var s, o = 0, n = 0; n < t.digits.length; ++n) s = t.digits[n] + i.digits[n] + o, r.digits[n] = 65535 & s, o = Number(s >= X);
r.isNeg = t.isNeg
}
return r
}
function l(t, i) {
var r;
if (t.isNeg != i.isNeg) i.isNeg = !i.isNeg, r = g(t, i), i.isNeg = !i.isNeg;
else {
r = new e;
var s, o;
o = 0;
for (var n = 0; n < t.digits.length; ++n) s = t.digits[n] - i.digits[n] + o, r.digits[n] = 65535 & s, r.digits[n] < 0 && (r.digits[n] += X), o = 0 - Number(0 > s);
if (-1 == o) {
o = 0;
for (var n = 0; n < t.digits.length; ++n) s = 0 - r.digits[n] + o, r.digits[n] = 65535 & s, r.digits[n] < 0 && (r.digits[n] += X), o = 0 - Number(0 > s);
r.isNeg = !t.isNeg
} else r.isNeg = t.isNeg
}
return r
}
function f(t) {
for (var i = t.digits.length - 1; i > 0 && 0 == t.digits[i];)--i;
return i
}
function h(t) {
var i, e = f(t),
r = t.digits[e],
s = (e + 1) * O;
for (i = s; i > s - O && 0 == (32768 & r); --i) r <<= 1;
return i
}
function m(t, i) {
for (var r, s, o, n = new e, a = f(t), u = f(i), c = 0; u >= c; ++c) {
for (r = 0, o = c, j = 0; a >= j; ++j, ++o) s = n.digits[o] + t.digits[j] * i.digits[c] + r, n.digits[o] = s & U, r = s >>> H;
n.digits[c + a + 1] = r
}
return n.isNeg = t.isNeg != i.isNeg, n
}
function p(t, i) {
var r, s, o;
result = new e, r = f(t), s = 0;
for (var n = 0; r >= n; ++n) o = result.digits[n] + t.digits[n] * i + s, result.digits[n] = o & U, s = o >>> H;
return result.digits[1 + r] = s, result
}
function v(t, i, e, r, s) {
for (var o = Math.min(i + s, t.length), n = i, a = r; o > n; ++n, ++a) e[a] = t[n]
}
function w(t, i) {
var r = Math.floor(i / O),
s = new e;
v(t.digits, 0, s.digits, r, s.digits.length - r);
for (var o = i % O, n = O - o, a = s.digits.length - 1, u = a - 1; a > 0; --a, --u) s.digits[a] = s.digits[a] << o & U | (s.digits[u] & E[o]) >>> n;
return s.digits[0] = s.digits[a] << o & U, s.isNeg = t.isNeg, s
}
function N(t, i) {
var r = Math.floor(i / O),
s = new e;
v(t.digits, r, s.digits, 0, t.digits.length - r);
for (var o = i % O, n = O - o, a = 0, u = a + 1; a < s.digits.length - 1; ++a, ++u) s.digits[a] = s.digits[a] >>> o | (s.digits[u] & V[o]) << n;
return s.digits[s.digits.length - 1] >>>= o, s.isNeg = t.isNeg, s
}
function y(t, i) {
var r = new e;
return v(t.digits, 0, r.digits, i, r.digits.length - i), r
}
function k(t, i) {
var r = new e;
return v(t.digits, i, r.digits, 0, r.digits.length - i), r
}
function b(t, i) {
var r = new e;
return v(t.digits, 0, r.digits, 0, i), r
}
function $(t, i) {
if (t.isNeg != i.isNeg) return 1 - 2 * Number(t.isNeg);
for (var e = t.digits.length - 1; e >= 0; --e) if (t.digits[e] != i.digits[e]) return t.isNeg ? 1 - 2 * Number(t.digits[e] > i.digits[e]) : 1 - 2 * Number(t.digits[e] < i.digits[e]);
return 0
}
function C(t, i) {
var s, o, n = h(t),
a = h(i),
u = i.isNeg;
if (a > n) return t.isNeg ? (s = r(D), s.isNeg = !i.isNeg, t.isNeg = !1, i.isNeg = !1, o = l(i, t), t.isNeg = !0, i.isNeg = u) : (s = new e, o = r(t)), new Array(s, o);
s = new e, o = t;
for (var c = Math.ceil(a / O) - 1, d = 0; i.digits[c] < F;) i = w(i, 1), ++d, ++a, c = Math.ceil(a / O) - 1;
o = w(o, d), n += d;
for (var m = Math.ceil(n / O) - 1, v = y(i, m - c); - 1 != $(o, v);)++s.digits[m - c], o = l(o, v);
for (var k = m; k > c; --k) {
var b = k >= o.digits.length ? 0 : o.digits[k],
C = k - 1 >= o.digits.length ? 0 : o.digits[k - 1],
M = k - 2 >= o.digits.length ? 0 : o.digits[k - 2],
S = c >= i.digits.length ? 0 : i.digits[c],
j = c - 1 >= i.digits.length ? 0 : i.digits[c - 1];
s.digits[k - c - 1] = b == S ? U : Math.floor((b * X + C) / S);
for (var x = s.digits[k - c - 1] * (S * X + j), A = b * I + (C * X + M); x > A;)--s.digits[k - c - 1], x = s.digits[k - c - 1] * (S * X | j), A = b * X * X + (C * X + M);
v = y(i, k - c - 1), o = l(o, p(v, s.digits[k - c - 1])), o.isNeg && (o = g(o, v), --s.digits[k - c - 1])
}
return o = N(o, d), s.isNeg = t.isNeg != u, t.isNeg && (s = u ? g(s, D) : l(s, D), i = N(i, d), o = l(i, o)), 0 == o.digits[0] && 0 == f(o) && (o.isNeg = !1), new Array(s, o)
}
function M(t, i) {
return C(t, i)[0]
}
function S(t) {
this.modulus = r(t), this.k = f(this.modulus) + 1;
var i = new e;
i.digits[2 * this.k] = 1, this.mu = M(i, this.modulus), this.bkplus1 = new e, this.bkplus1.digits[this.k + 1] = 1, this.modulo = x, this.multiplyMod = A, this.powMod = L
}
function x(t) {
var i = k(t, this.k - 1),
e = m(i, this.mu),
r = k(e, this.k + 1),
s = b(t, this.k + 1),
o = m(r, this.modulus),
n = b(o, this.k + 1),
a = l(s, n);
a.isNeg && (a = g(a, this.bkplus1));
for (var u = $(a, this.modulus) >= 0; u;) a = l(a, this.modulus), u = $(a, this.modulus) >= 0;
return a
}
function A(t, i) {
var e = m(t, i);
return this.modulo(e)
}
function L(t, i) {
var r = new e;
r.digits[0] = 1;
for (var s = t, o = i;;) {
if (0 != (1 & o.digits[0]) && (r = this.multiplyMod(r, s)), o = N(o, 1), 0 == o.digits[0] && 0 == f(o)) break;
s = this.multiplyMod(s, s)
}
return r
}
function z(t) {
var i = 1024;
this.e = u("10001"), this.d = u(""), this.m = u(t), this.chunkSize = "number" != typeof i ? 2 * f(this.m) : i / 8, this.radix = 16, this.barrett = new S(this.m)
}
function T(t) {
var i, r, o, n, a, u, d, g, l = new Array,
f = t.length,
h = "",
m = new z(s);
for (f > m.chunkSize - 11 && (f = m.chunkSize - 11), i = 0, r = f - 1; f > i;) l[r] = t.charCodeAt(i), i++, r--;
for (r = m.chunkSize - f % m.chunkSize; r > 0;) {
for (n = Math.floor(256 * Math.random()); !n;) n = Math.floor(256 * Math.random());
l[i] = n, i++, r--
}
for (l[f] = 0, l[m.chunkSize - 2] = 2, l[m.chunkSize - 1] = 0, a = l.length, i = 0; a > i; i += m.chunkSize) {
for (u = new e, r = 0, o = i; o < i + m.chunkSize; ++r) u.digits[r] = l[o++], u.digits[r] += l[o++] << 8;
d = m.barrett.powMod(u, m.e), g = c(d), h += g
}
return h
}
var R, q, B, D, H = 16,
O = H,
X = 65536,
F = X >>> 1,
I = X * X,
U = X - 1;
i(20), o(1e15), new Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z"), new Array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f");
var E = new Array(0, 32768, 49152, 57344, 61440, 63488, 64512, 65024, 65280, 65408, 65472, 65504, 65520, 65528, 65532, 65534, 65535),
V = new Array(0, 1, 3, 7, 15, 31, 63, 127, 255, 511, 1023, 2047, 4095, 8191, 16383, 32767, 65535);
return i(131), T(t)
}
以上是 【Python】python模拟登入用户密码被特殊处理问题 的全部内容, 来源链接: utcz.com/a/80143.html