【小程序】微信小程序,多个view绑定相同点击事件,如何绑定当前view


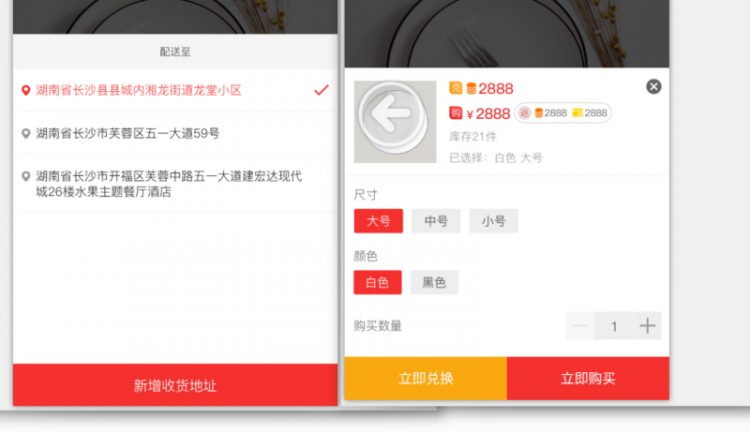
如图所示两个栏目分别弹出不同的的从底部弹出的弹层 怎么定位当前的view对应的弹层呢
<view class='item'><view bindtap="showModal">已选择</view>
<view class="mask" bindtap="hideModal" wx:if="{{ModalStatus}}"></view>
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{ModalStatus}}">
<view class='product_info box-center-v border'>规格弹出层</view>
</view>
</view>
<view class='item'>
<view bindtap="showModal">配送至</view>
<view class="mask" bindtap="hideModal" wx:if="{{ModalStatus}}"></view>
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{ModalStatus}}">
<view class='product_info box-center-v border'>地址弹出层</view>
</view>
</view>
showModal: function () {// 显示遮罩层
var animation = wx.createAnimation({
duration:300,
timingFunction: "ease",
delay: 0,
})
this.animation = animation
animation.translateY(600).step()
this.setData({
animationData: animation.export(),
ModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 200)
},
//隐藏对话框
hideModal: function () {
// 隐藏遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(400).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
ModalStatus: false
})
}.bind(this), 200)
}
回答
可以传个值给点击事件:
<view class="mask" data-index='one' bindtap="hideModal" wx:if="{{ModalStatus}}"></view>hideModal:(e)=>{
let index=e.datail.index;
///dome somethings...
}
你是想知道现在弹起的是哪个view吗?那你为何不设个变量,存当前弹窗的队列,最后一个就永远是最上面的,多弹窗设计下的管理方案。
以上是 【小程序】微信小程序,多个view绑定相同点击事件,如何绑定当前view 的全部内容, 来源链接: utcz.com/a/80140.html