【前端】vue vw适配移动端template中设置style不转换问题
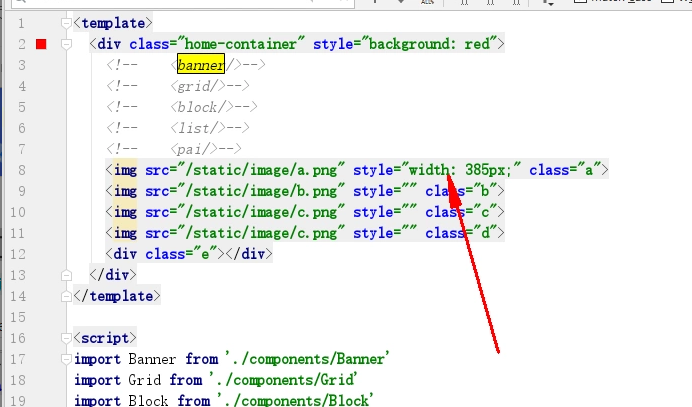
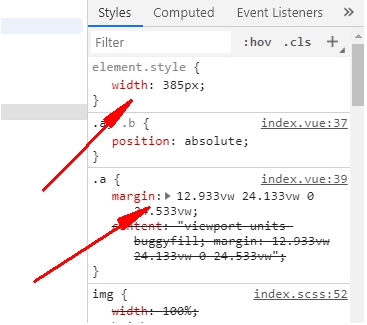
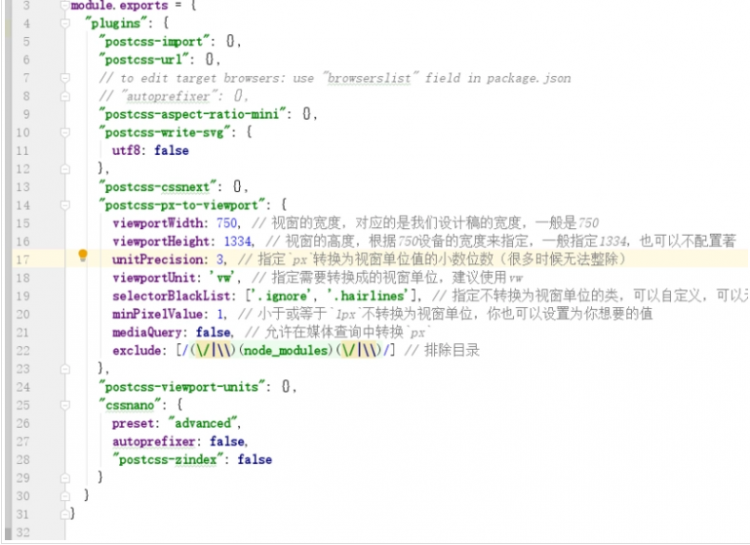
现在只有在class中设置的值才会转换vw,如何设置在template中设置的值也转为vw


回答
vw 是css单位直接用就行了啊,需要什么转换?
比如你的 style="width: 385px" 可以直接写成style="width: 51.33vw"
PS:假设你的设计稿是750px宽,385px就相当于 385/750*100 = 51.3333...
以上是 【前端】vue vw适配移动端template中设置style不转换问题 的全部内容, 来源链接: utcz.com/a/80091.html









