【前端】webpack多页面打包的问题
项目结构的大致介绍
后端采用express渲染
前端很混乱,angular + 单页的活动页面
自动化工具使用:
现在使用的是
grunt,但是随着项目的变大,变得越来越不利于维护,决定使用webpack来构建。
现在每个页面都单独引用了不同的js,有的页面有公共的bower包,有的页面没有公共的js。
style(scss)的引用情况同上。
angular项目是也是用的script标签引用的方式
贴上目前项目某个页面的代码
<!DOCTYPE html><html>
<!--引入公用头部-->
<% include common/m_common_head.html %>
<!-- 引入H5 CSS -->
<!-- build:css(.tmp) /styles/h5_common.css -->
<link rel="stylesheet" href="https://segmentfault.com/styles/h5_common.css">
<!-- endbuild -->
<% include common/m_css_vendor.html %>
<% include common/common_header.html %>
<body>
<%- include('account/h5_register_' + pageInfo.status + '.html') %>
</body>
<% include common/m_js_vendor.html %>
<!-- build:js(client) /scripts/m_vendor.js -->
<script src="https://segmentfault.com/bower_components/jquery-3.0.0.min/index.js"></script>
<script src="https://segmentfault.com/scripts/plugins/base64code.js"></script>
<script src="https://segmentfault.com/scripts/plugins/jquery.tap.js"></script>
<script src="https://segmentfault.com/scripts/plugins/plugins.js"></script>
<!-- endbuild -->
<!-- build:js(client) /scripts/h5_register.js -->
<script src="https://segmentfault.com/scripts/account/h5_register.js"></script>
<!-- endbuild -->
<%- include('bd/common/footer.html') %>
</html>
遇到的问题
以上需求通过grunt的一系列插件都可以做到。
现在想用webpack针对不同的html页面中引用的js以及style的不同来分别打包相应文件并将打包后的文件路径注入到html的script和style标签中。
想请问下大神们,这个项目如果要使用webpack来实现上述需求,结构需要怎么改进,webpack应该怎么配置。小弟在此深表感谢!!!
回答
https://github.com/callmedada... 里面做了多页面打包支持,可以参考下思路
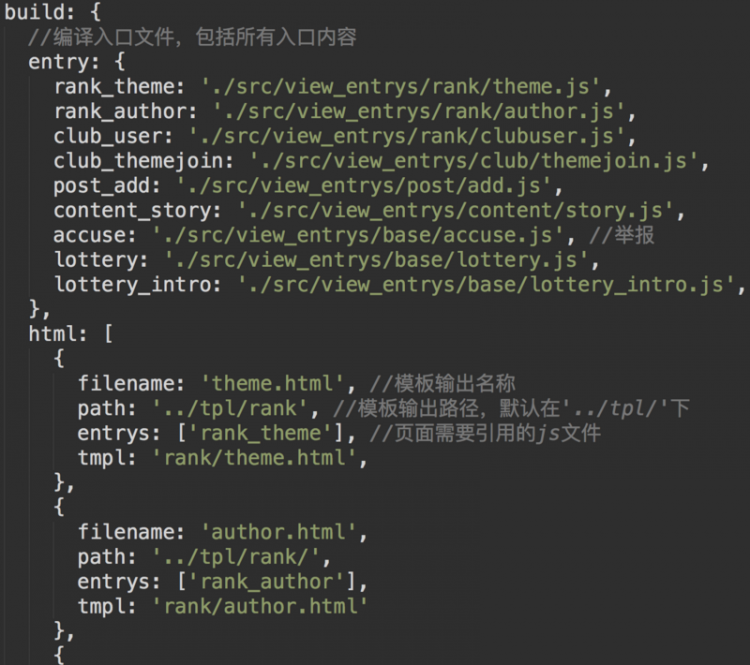
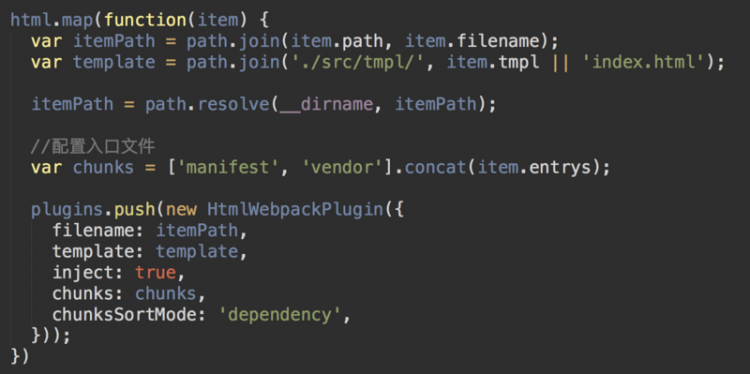
大概思路就是配置好entry以及html的映射,然后遍历使用html-webpack-plugin进行生成


entry: { postdetail: './src/app.js',
productdetail: './src/app.js',
order: './src/js/order.js'
},
output: {
path: path.join(__dirname, './build/'),
filename: 'js/[name].bundle.js'
}
多个入口文件,统一出口文件
以上是 【前端】webpack多页面打包的问题 的全部内容, 来源链接: utcz.com/a/80012.html









