【Vue】element-ui库table组件用vue-resource引用数据出错
学习使用http://element.eleme.io/#/com...时候,我用vue-resource来获取json数据

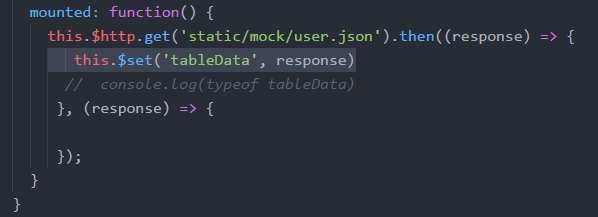
但是出现下面的报错:![]()
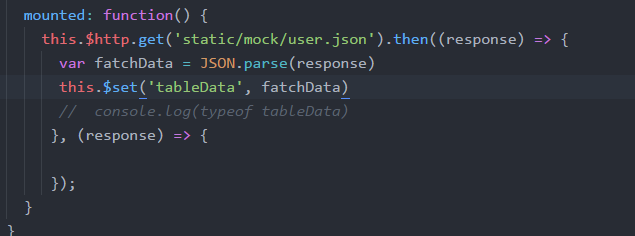
网上查了一下,说用JSON.parse方法用于将JSON字符串转化成对象:
但是,还是报错:![]()
问题究竟错在那里,求大神指导,这是json数据:
回答
this.$http.get("").then(res=>{
return res.json()
})
.then(data=>{
console.log(data)
this.xxx=data
})
以上是 【Vue】element-ui库table组件用vue-resource引用数据出错 的全部内容, 来源链接: utcz.com/a/79968.html








