【前端】SpringBoot + Thymeleaf 引入的css、js文件无效
今天尝试用spring boot + thymeleaf 集成 bootstrap 做一个简单的登录页面, 参考着官方教程做:登录页。
最开始的时候,我先用<link>标签导入bootstrap, 然后因为登录页自身的css样式不多,就用<style>做成内联样式放在了页面内部,当时的情况是内联样式起效但外部bootstrap.css没起作用。 后来把登录页的css设置放到独立样式表中后,整个页面就彻底不渲染了。
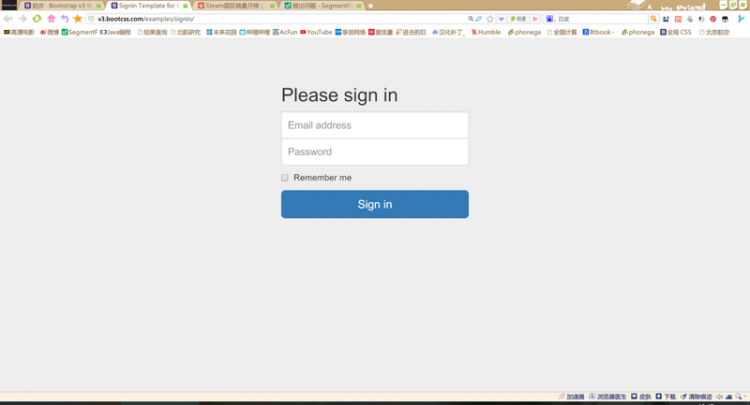
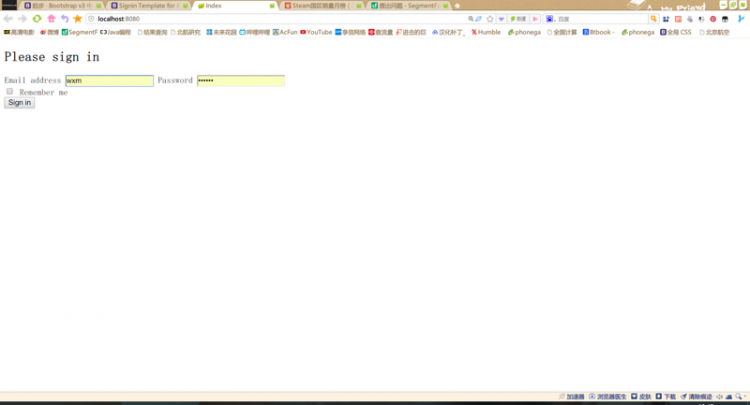
下面是官方教程的效果与我运行的结果:

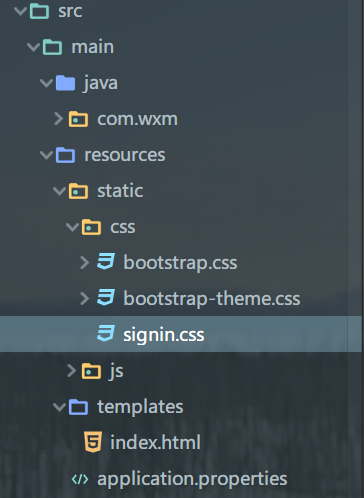
css文件夹我已经放在了statis路径下,引入也是用的thymeleaf th:href="https://segmentfault.com/q/1010000010100682/@{/css/bootstrap.css}"标准语法,实在想不通为什么会不起作用。
下面是工程结构:
index.html页面代码
<!DOCTYPE html><html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link th:href="https://segmentfault.com/q/1010000010100682/@{/css/bootstrap.css}" rel="stylesheet" type="text/css">
<link th:href="https://segmentfault.com/q/1010000010100682/@{/css/signin.css}" rel="stylesheet" type="text/css">
<title>Index</title>
</head>
<body>
<div class="container">
<form class="form-signin">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div>
<script th:src="https://segmentfault.com/q/1010000010100682/@{/js/jquery-3.2.1.js}"></script>
<script th:src="https://segmentfault.com/q/1010000010100682/@{/js/bootstrap.js}"></script>
</body>
</html>
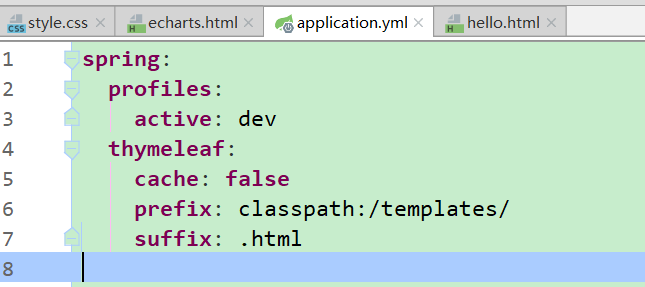
application.properties设置
spring.thymeleaf.cache=falsespring.thymeleaf.mode=HTML5
Controller代码
package com.wxm.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @Author Created by OracleMing from IMSE of BUAA.
* @Time 2017-07-07-20:24.
* @Description 索引页面路由控制器
*/
@Controller
public class IndexController {
@RequestMapping(name = "/index")
public String indexPage(){
return "index";
}
}
回答
打开浏览器的开发者工具,切换到network看下请求的链接吧。
不建议用th:href="https://segmentfault.com/q/1010000010100682/@{/css/bootstrap.css}%E8%BF%99%E6%A0%B7%E7%9A%84%E5%86%99%E6%B3%95%EF%BC%8C%E6%8E%A8%E8%8D%90%E4%BD%BF%E7%94%A8%E7%BB%9D%E5%AF%B9%E8%B7%AF%E5%BE%84%EF%BC%9A
th:href="@{~/css/bootstrap.css}
引用文字
其实Spring Boot 2.x 版本针对这个问题有最优解决方案,直接修改application.properties 文件即可
spring.mvc.static-path-pattern=/static/**
详情请看https://blog.csdn.net/hadues/...
你是不是编写了mvc的配置类?如果是的话那就继承WebMvcConfigurerAdapter,不要继承WebMvcConfigurerationSupport,继承后者表明完全接管springMvc,会导致springBoot的默认设置都丢弃掉。
不用模板引入,直接正常引入试试
直接引入吧,或者你看看控制台有没有错误。
<link rel="stylesheet" type="text/css" href="https://segmentfault.com/css/app.css">复制,然后把css文件名改一下,就可以了。
我就是这么解决的。
需要添加前缀 /static/
<link th:href="https://segmentfault.com/q/1010000010100682/@{/css/bootstrap.css}" rel="stylesheet" type="text/css">==>
<link th:href="https://segmentfault.com/q/1010000010100682/@{/static/css/bootstrap.css}" rel="stylesheet" type="text/css">我也遇到这两的问题了,还没解决。。。。
问题在:
@RequestMapping(name = "/index")
改为:
@RequestMapping("/index")
https://segmentfault.com/q/10...
我捣鼓半天才发现
兄弟,你的字体是什么啊
兄弟我遇到这个问题想了好久,今天弄好了,就是你检查一下,你的拦截器拦没拦截你的静态资源,
当我们设置了addInterceptors-注册拦截器的时候,通常会这样设置
/**
* 注册拦截器 */
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 拦截除了登录页的全部请求,不拦截静态资源
registry.addInterceptor(new LoginHandlerInterceptor()).addPathPatterns("/**")
.excludePathPatterns("/", "/login.html", "/user/login");
}
这样可以保证未登录的用户无法进入首页。那么问题就来了,我们要访问的静态资源的路径没有写入到这里。就会被默认拦截,所以才导致加载失败的问题。解决方法就比较简单了,只需要把静态资源的路径扔进来就可以了,比如(具体路径看你个人的,我这个是在static/css这样的路径下。你也可以直接/*.css来放行)
应该是你没有释放你的静态资源,所以可以改成
/**
* 注册拦截器
*/
@Override
public void addInterceptors(InterceptorRegistry registry) {
// 拦截除了登录页的全部请求,不拦截静态资源
registry.addInterceptor(new LoginHandlerInterceptor()).addPathPatterns("/**")
.excludePathPatterns("/", "/login.html", "/user/login","/css/**","/fonts/**","/img/**","/js/**","/media/**");
}
我今天遇到这个问题,折腾了半天,最后好了,原因好像是之前没有运行项目而直接打开html了,但我记得我试了两次运行项目也js无效。。。
反正把成功的代码给同样新手的朋友,有一样困扰的可以看看。
大家可以尝试项目运行起来后先直接访问css文件试试。




最后成功了
SpringBoot全服务化(Rest),然后页面用NG、React、VUE等。
兄弟 别用模板 追求动静分离才是正解
您好,我遇到了跟您相同的问题,请问您现在解决了吗,我用的模板也跟您一样,我也正被这个问题困扰着
和你遇到同样的问题,我觉得是目前thymeleaf的LEGACYHTML5的写法不够完善,目前没有解决
还是没有样式哎
以上是 【前端】SpringBoot + Thymeleaf 引入的css、js文件无效 的全部内容, 来源链接: utcz.com/a/79829.html