【Vue】为什么el-form-item默认成了medium的尺寸?
这是源码,没有指定el-form-item的尺寸
<el-form ref="formData" :model="formData" :rules="formRules" autocomplete="off" label-width="80px"><el-form-item label="姓名" prop="name">
<el-input
ref="name"
v-model="formData.name"
name="name"
type="text"
tabindex="3"
autocomplete="off"
@keyup.enter.native="onSubmit"
/>
</el-form-item>
<el-form-item>
<el-button :loading="loading" type="primary" icon="el-icon-folder-checked" @click.native.prevent="onSubmit"> 保存</el-button>
</el-form-item>
</el-form>
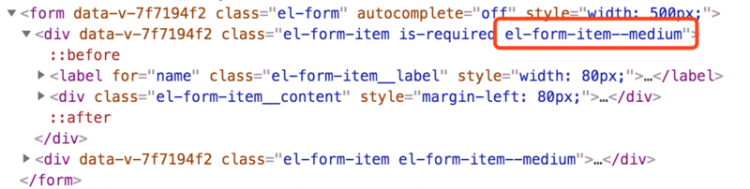
但是在浏览器可以看到,变成了medium的尺寸,这是bug吗?
回答
以上是 【Vue】为什么el-form-item默认成了medium的尺寸? 的全部内容, 来源链接: utcz.com/a/79769.html







