【小程序】wepy书写小程序怎么预览
这样设置怎么不能在开发工具预览

回答
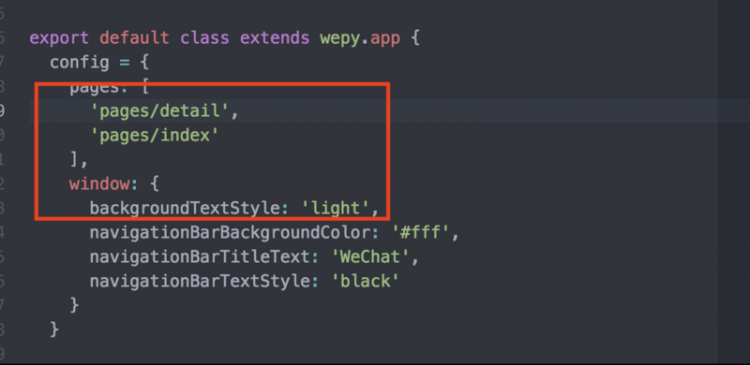
你这样指向的是detail和index文件夹吧。需要把落地页也写上,像这样:
"pages": [ "pages/detail/index",
"pages/index/index"
],
另外,报错信息是什么?
写了几个月的小程序了,感觉这个wepy框架挺不错一直不知道怎么用的,之后再网上下载wepy的demo,下载后完全不知道怎么在微信开发工具打开(见笑),后来才知道需要先运行一次npm install, 然后在你的文件夹里会出现一个dist目录,用开发者工具打开这个目录才可以预览,然而我们的开发需要在src目录下的pages里面(开发的时候完全不需要去关注dist),我们在pages里面向写VUE一样写小程序就好了!,app.wepy就相当于小程序的app入口文件,里面的config之后会编译成app.josn,把自己需要预览的页面路径放在最上面就可以预览了图片描述
以上是 【小程序】wepy书写小程序怎么预览 的全部内容, 来源链接: utcz.com/a/79350.html