【前端】关于react输入框的onChange事件的触发问题
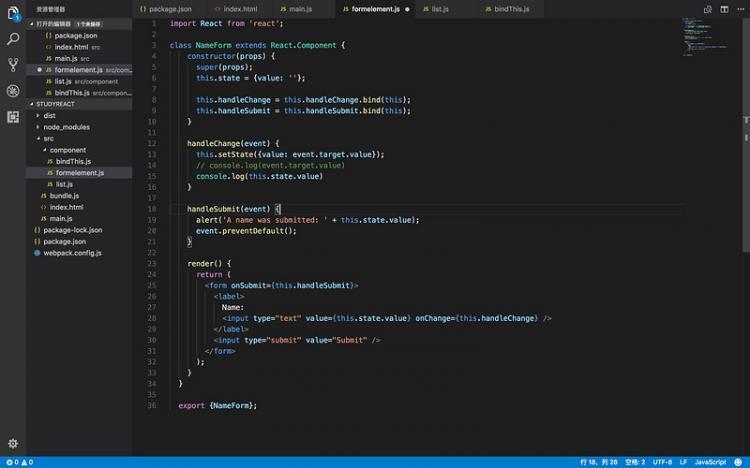
最近在学习react.js的过程中遇到了一点问题,先上代码图:

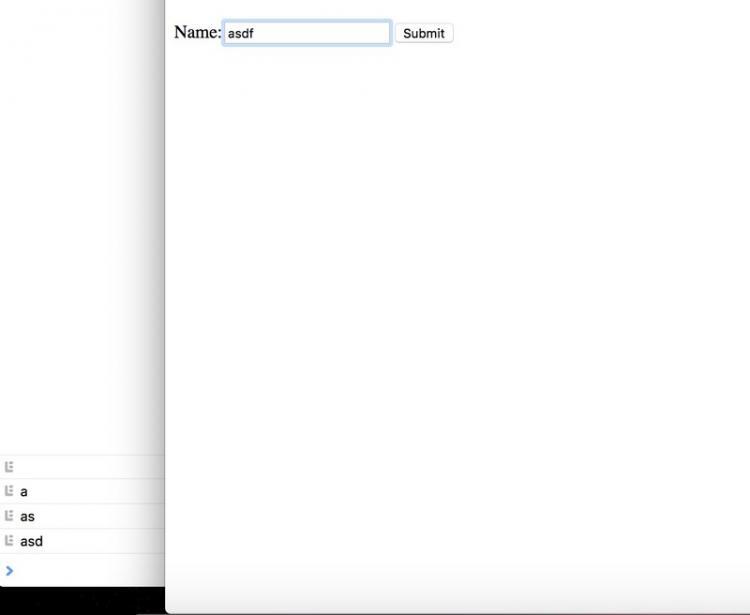
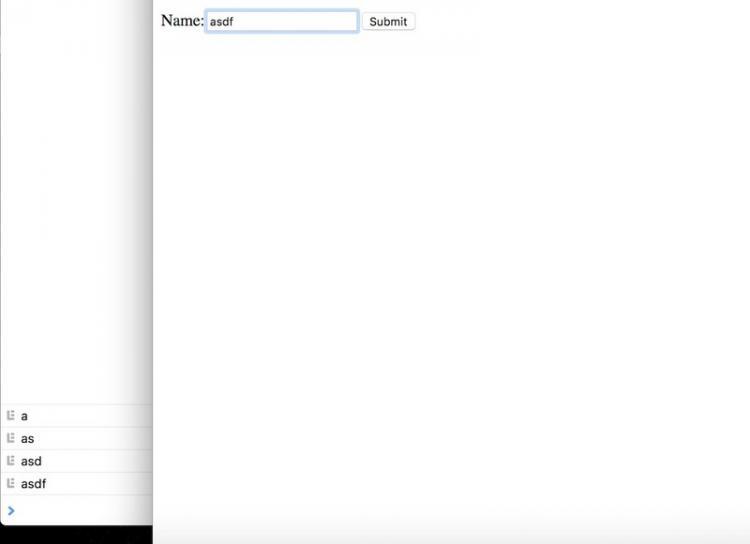
这个例子里面的input我给他添加了一个onChange事件事实改变state值来,并将state绑定在input的value上动态更新. 同时我在事件里面分别实时console除了state值和input的value值,问题就出现了...如下图

这个是输出state值的结果,问题在于每次输出的不是实时的值,而是上一次的值,相当于慢了一拍.

这个是直接根据事件的event事件获取到input取的实时value,这张图就没有这个问题.
所以我有一点不明白,为什么setState执行完毕之后,react的这一轮事务应该已经结束了呀,组件的state已经被更新了呀,为什么还会console出上一轮的值呢?望大佬解答.....
ps: 题外话: 为什么要给input的value绑定上state,我觉得不绑定也是可以的啊,用户可以正常输入,只需要一个onChange事件更新state就好了...
回答
setState 并不会立即刷新状态树,它还要合并新旧状态并扫描虚拟DOM树找出受影响的节点(比如你题外话里说的 value=this.state.value)然后去更新节点上的UI部分,这是一件很耗时(相对而言)的事,所以会等一个时机去做批量更新,在这之前 state 并不会被改变。
深入研究React setState的工作机制 - DanceOnBeat - 博客园
至于为什么给 value 绑定 state 上的值,是因为 react 有 双向绑定 这个打通 Model 和 View 的大杀器啊,你不用再自己去监听某个变量是否变化然后做界面上的修改。
setState是异步操作的,你不能马上拿到state的指,可以用回调去拿
this.setState({value: event.target.value}, () => console.log(this.state.value))
setState() 是一个异步操作,后面的 console.log() 执行的时候, state 还没更新完,所以输出的是之前的值。
setState作为一个异步操作,是支持回调的~
this.setState({value: event.target.value}, () => console.log(this.state.value))这样并没有问题,你最后提交的state肯定是和你输入的是一样的
以上是 【前端】关于react输入框的onChange事件的触发问题 的全部内容, 来源链接: utcz.com/a/79301.html







