【前端】echarts pie饼图如何默认悬浮

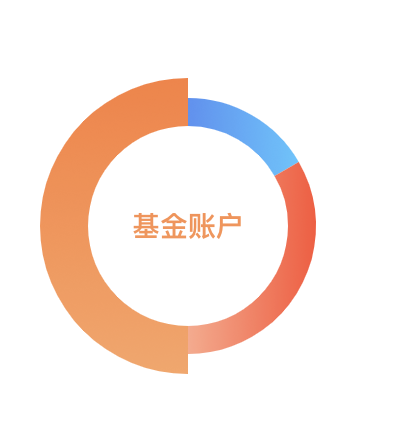
如何让echarts的饼图初始化就显示这种悬浮的效果,
现在只能鼠标移上去才有效果。
有没有个配置项呢?求教各位大神!急!
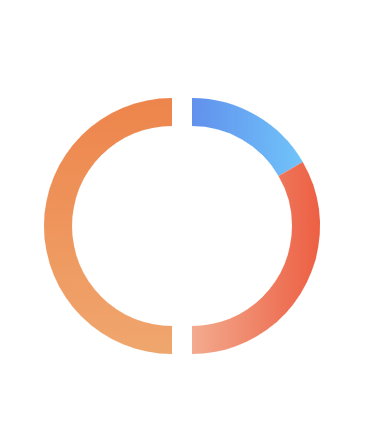
加了一个配置项
selected:true
会出现下面的情况

回答
let currentIndex = 0; setTimeout(function() {
currentIndex--;
var dataLen = gradeOption.series[0].data.length;
// 取消之前高亮的图形
gradeEchart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: currentIndex
});
currentIndex = (currentIndex + 1) % dataLen;
// 高亮当前图形
gradeEchart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: currentIndex
});
}, 100);
$("#showEchart").mouseenter(function() {
gradeEchart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: currentIndex
});
});
$("#showEchart").mouseleave(function() {
gradeEchart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: currentIndex
});
});
写在option后面 gradeOption即你定义的option
Echarts3里有很好的例子,当然是使用事件,点这里
加上这几个你试试
myChart.dispatchAction({ type: 'downplay',
seriesIndex: 0,
dataIndex: 0
});
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: 0
});
myChart.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: 0
});
data:[
{value:335, name:'直达', selected:true}, {value:679, name:'营销广告'},
{value:1548, name:'搜索引擎'}
]
echarts上有个例子可以看下.
请问解决了吗,我也遇到了这样的问题
请问解决了吗?我也需要这种效果...
+1 遇到过同样的问题 没有解决。。。
我想知道这种效果是怎么做的,方便教我一下吗
以上是 【前端】echarts pie饼图如何默认悬浮 的全部内容, 来源链接: utcz.com/a/78922.html







