【前端】如何解决移动端的滑动事件总是出现无法侦听被动事件?
使用 swiper.js jquerymobile.js 等移动端js库的时候,如果使用了滑动事件,不时会看到报错:“
Unable to preventDefault inside passive event listener due to target being treated as passive”。但奇怪的是脚本运行正常,而且在不同的库和项目中我都能看见这种情况,我觉得不是个例。
所以我想问一下,出现这个问题通常是什么原因,各位又是如何解决、排查这个问题的?
回答
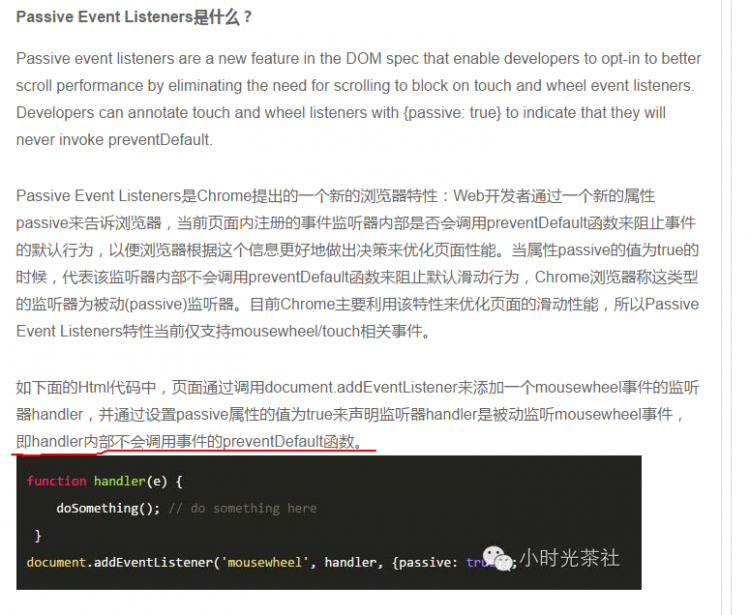
如图所示
而这些库也用到了这个咯。所以你在里面写preventDefault方法都是无效的
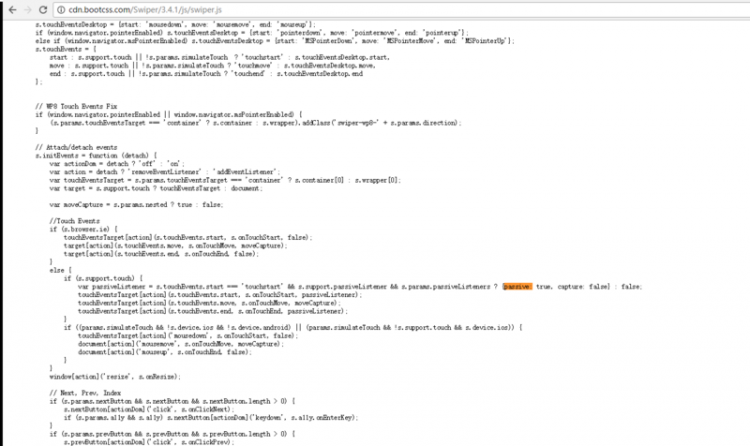
证据如下
css中加上这句* { touch-action: none; }一般就可以了
遇到了和你一样的问题,没人来回答啊?
我的代码是:
<div class="demo">
<div>点击这里</div>
</div>
document.addEventListener('touchmove', function(event) { var e = event||window.event;
var p = event.target.closest('.demo');
if (!p) {
e.preventDefault();
}
},false);
错误:
Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/...
在swiper的初始项里面加上passiveListeners: false,即可,具体搜一下passiveListeners
直接加this.addEventListener('mousewheel', _onWheel,{ passive: false });
以上是 【前端】如何解决移动端的滑动事件总是出现无法侦听被动事件? 的全部内容, 来源链接: utcz.com/a/78730.html