【Vue】【求指点】element的silder(滑块组件)修改tooltip-class不生效
问题出现的环境背景及自己尝试过哪些方法
环境:使用webpack搭建的vue生产环境项目,有node.js
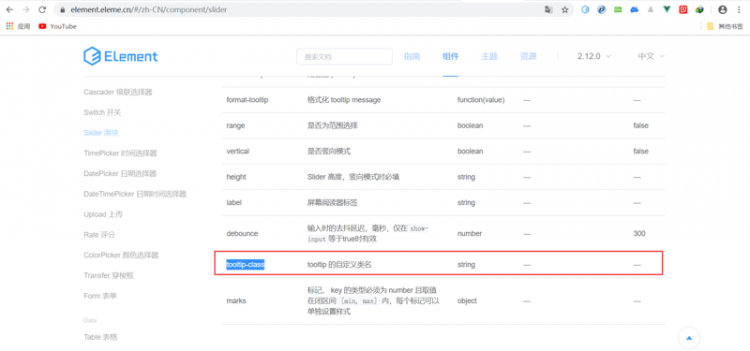
首先是官方文档https://element.eleme.cn/#/zh-CN/component/slider
然后本人在项目中定义了tooltip-class
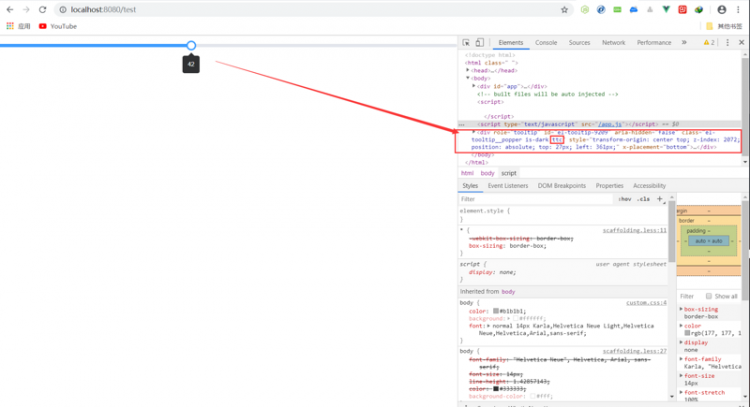
但是在页面中并不生效
是因为我方式不正确吗?求大神指点QAQ### 问题描述
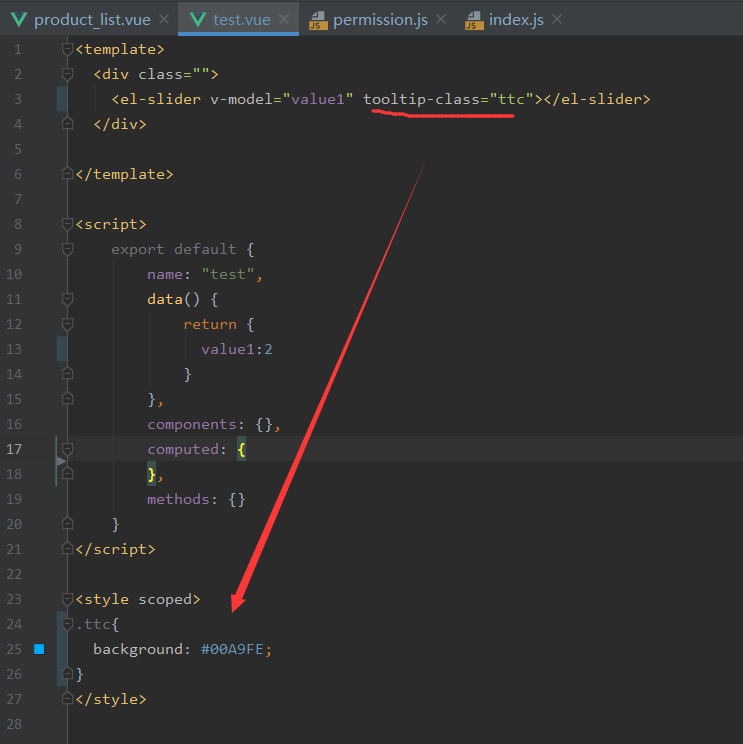
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
<template><div class="">
<el-slider v-model="value1" tooltip-class="ttc"></el-slider>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
value1:2
}
},
components: {},
computed: {
},
methods: {}
}
</script>
<style scoped>
.ttc{
background: #00A9FE;
}
</style>
你期待的结果是什么?实际看到的错误信息又是什么?
我期望可以改变tooltip的样式,把它改成透明背景,灰色字,并且在下方显示,但是现在连背景颜色都修改不了
回答
你的style中用了scoped
方案一:删除scoped,用特定父级class包裹下, 避免污染全局
方法二:使用/deep/
解决了,在app入口写入样式并使用/deep/就可以解决,个别class不使用/deep/也可以解决
以上是 【Vue】【求指点】element的silder(滑块组件)修改tooltip-class不生效 的全部内容, 来源链接: utcz.com/a/78716.html






