【小程序】【小程序】如何将服务端获取的json包里的数据,转成数组,以列表的形式展示?如图

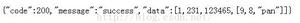
这是获取的数据

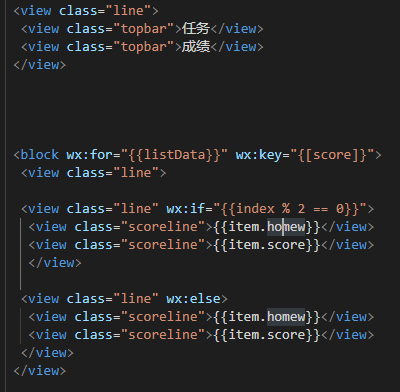
这是wxml的内容

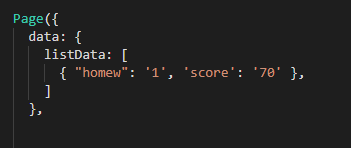
这是目前js里写的

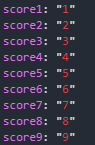
我想让score在红框里依次展示
要如何修改?
非常白的小白一个,求助
回答
const response = { s1: 1,
s2: 2,
s3: 3
}
Object.keys(response).forEach((k) => {
listData.push({ homew: k, score: response[k] })
})
以上是 【小程序】【小程序】如何将服务端获取的json包里的数据,转成数组,以列表的形式展示?如图 的全部内容, 来源链接: utcz.com/a/78711.html