【前端】react如何兼容IE8
我的项目是 reactreact-router redux es6 webpack npm antd
跑起来后 在IE8下 页面直接是空白的,是我少了什么配置吗
回答
webpack+react+react-router+es6兼容ie8
如果您觉得我的答案帮助了您,请到我的github主页给我个star啊!哈哈啊~
这几天解决了react在ie8下兼容性,解决了我们网站在ie8上打开是空白页的问题。亲测完全可用,我们的网站 http://bp.microyan.com。可以在ie8下看看。需要说明的是,我们网站开发的时候完全没有考虑ie8,我们初衷只是兼容chrome。后来做兼容ie8,代码上基本上没做修改,主要是修改了配置文件(修改后的配置文件见下文)。
首先
github上这个教程react-ie8,我们照着先做一遍,其中对我们网站上的修改包括(重点是react降级到v0.14)。然后打开我们的
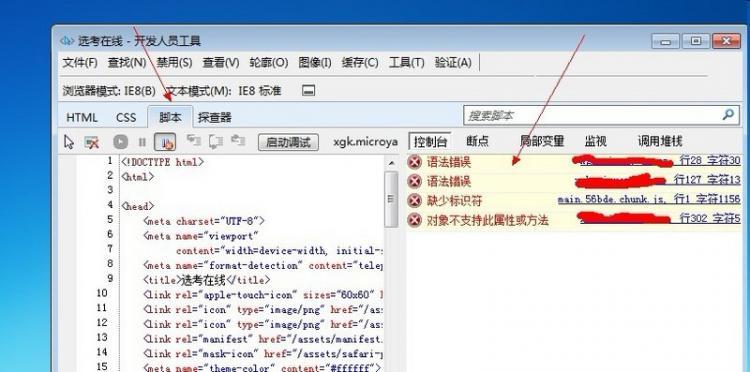
ie8浏览器,看看网站打不开的报错信息!如图所示:
上面提到的github上,有一份表格,每个错误对应的解决方法,如下图所示:
这次我们看下,我们ie8上面的每个错误,在下图中都能找到解决办法!每个错误都解决完,我们的网站就能打开了!请注意,请注意,请注意,重点来了!
当我照着我上面的方式一个一个修改的时候,我发现很多错误并不能解决!ie8还是打不开!这是为什么?听我慢慢道来:我们的项目代码分为两部分(我们自己写的代码和node_modules里面引用的外部代码),按照这个github上的教程,我们只能解决我们自己代码中的兼容性,并不能解决node_modules中应用的代码的兼容性!
比如:Exception thrown and not caught这个问题,他给的解决方法是:把 require('es5-shim') require('es5-shim/es5-sham') 插入到入口文件的最上方,并且在代码中不要使用 export from 'xxx'*。
这样使用其实可以解决我们代码中的兼容性,但是node_modules里面应用的外部库的兼容并不能解决。那我们应该怎么办?
我们把这些编译文件放到webpack配置文件中,让webpack打包的时候,也去转义node_modules里面的文件!
比如es5-shim这个库,我们的引用方式如下面的配置文件,我们的es3ify就使用es3ify-webpack-plugin来代替,全部都集成到webpack配置文件中。
本文重要思想:不要仅仅考虑自己写的代码,也需要考虑package.json中引用的别的文件!!!
其他的问题,我们可以自行搜索解决。对了我们当时还删除了webpack-hot-middleware,因为不兼容好像是~
具体配置文件如下:
var path = require('path');var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var es3ifyPlugin = require('es3ify-webpack-plugin');
module.exports = {
devtool: 'inline-source-map',
entry: [
"es5-shim", "es5-shim/es5-sham", 'babel-polyfill', './src/index'
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: 'http://localhost:3000/'
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new webpack.DefinePlugin({
"process.env": {
NODE_ENV: JSON.stringify('development')
}
}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.join(__dirname, 'assets/index-template.html')
}),
new es3ifyPlugin()
],
resolve: {
extensions: [
'', ".js"
],
root: path.join(__dirname, 'src')
},
module: {
postLoaders: [
{
test: /\.js$/,
loaders: ['export-from-ie8/loader']
}
],
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
}, {
test: /\.js$/,
loaders: ['babel-loader?cacheDirectory'],
include: path.join(__dirname, 'src')
}, {
test: /\.styl$/,
loaders: ['style-loader', 'css-loader', 'stylus-loader']
}, {
test: /\.(png|jpg|gif|svg)$/,
loader: 'url-loader?limit=1'
}, {
test: /\.(htc)$/,
loader: 'url-loader?limit=1'
}
]
}
};
先来看看文档:

IE8本来不在支持的计划中,如果你发现你的app能用,那是运气好。因为React依赖了最基本的ES5实现,而这个却是IE8不具备的。所以你只能通过es5-shim and es5-sham这类库,先把缺的ES5方法补气了,才有可能在IE8下运行
是不是你想要的?
https://github.com/zhoulijie/react-redux-support-ie8
如果你的react版本高于14.7,就会与IE8产生兼容情况
react router是不支持ie8的
antd 不兼容ie8
可以参考下找个: Webpack-IE低版本兼容指南
以上是 【前端】react如何兼容IE8 的全部内容, 来源链接: utcz.com/a/78648.html








