【前端】包裹img的a标签为什么不和img元素一样大
代码如下:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body,h1{ padding:0; margin:0; font-family:arial; }
img { border:none; }
a {text-decoration:none; }
body{
background-color: #aaa;
}
</style>
</head>
<body>
<!--img的大小为宽238px,高100px-->
<h1 title="Ecommerce WebSite"><a href="#"><img src="https://segmentfault.com/q/1010000008659208/images/logo.png" alt="logo" /></a></h1>
</body>
</html>
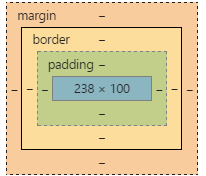
当打开F12调试时,显示的img元素如下:


我想要问的问题是:
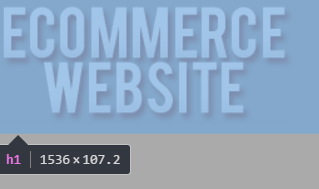
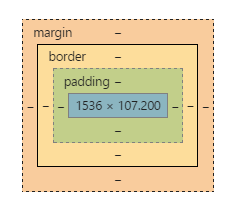
1.为什么h1元素是如下所示:(重点解释为什么高是107.2px,而不是100px,宽是1536是因为浏览器的宽度,这个我懂)


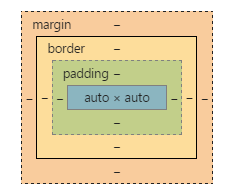
2.a元素是如下所示:(重点解释为什么a元素的区域没有包裹住img元素的区域)


回答
第一个问题
的确是因为 img 是 inline,但根源是因为渲染时默认按照西文字体的基线对齐底部,多出来的的高度的多少由 h1 标签的 font 和 font-size 共同决定,如下图:
https://en.wikipedia.org/wiki...
所用字体,在当前字号下,红色部分最长有多长,就是你多出来的那几像素。所以这其实是个字体排版的问题:西文字体为了显示 baseline 下面的部分,会按字体自动在底下加上所需的空间,img 被当成行内元素排版,一并应用了这个策略。
想看的更清楚一点,你可以把你的 html 修改成这样:
<h1>gxj<img></h1>效果:

x 的底部是 baseline 的位置,gj 这类字符超出基线部分的长度就是多出来的高度。
知道原因方法就一堆了:
正经的 @cipchk 提的 display:block; 或者设置 img 的 vertical-align 为 baseline 以外的任意选项。个人喜欢后者,没有影响到 img 的行内性质。
不正经的办法你可以做一个特别的字体, baseline 在最底下。。。
第二个问题
你这种情况下:
a 标签是 inlinenon-replaced 元素img 标签是 inlinereplaced 元素
对应的 W3C 标准传送门:
https://www.w3.org/TR/2011/RE...
https://www.w3.org/TR/2011/RE...
你想要的样子:
http://codepen.io/zcfan/pen/Z...
你给的截图里 a 标签高度和内部 img 不匹配是正常现象,标准对于 inline non-replaced 元素高度的计算就是这样规定的。(见上面链接)
想要达成前面 codepan 里结果:
<a>设置display: inline-block;(改变 a 标签高度计算方式)<img>设置vertical-align: bottom;(消除 img 底下额外的高度)
关于 css 的书好像没几本可选的,就《CSS权威指南(第3版)》感觉还不错(只是翻过,不保证)。如果专攻页面重构有必要去通读下来。有能力读文档最好,省本书钱还省了被翻译坑的可能。
网络上 css 的教程见过最好的是这个:http://book.mixu.net/css/sing...
都是字典一样的东西,不生动不形象也没趣味,没办法,生啃吧。。。
因为 img 默认是内联,然后 line-height 行高会影响到行框的布局。
简单的解决可以把行高去掉:
/* 方法一 */h1 { line-height: 0; }
但是,行高又是字号 font-size 一起才会生效,所以:
/* 方法二 */h1 { font-size: 0; }
可,如果内部是个块级元素,也是可以的:
/* 方法三 */img { display:block; }
客官,您高兴用哪一个都行。
img { vertical-align: middle;
border: 0;
outline: 0;
}
CSS初始化不是都会有这句么- -
https://www.zhihu.com/questio... 里面有详细解释,我一般是初始化的时候img{vertical-align:top}
以上是 【前端】包裹img的a标签为什么不和img元素一样大 的全部内容, 来源链接: utcz.com/a/78633.html