【小程序】微信小程序:上下左右都可滑动的布局

描述:
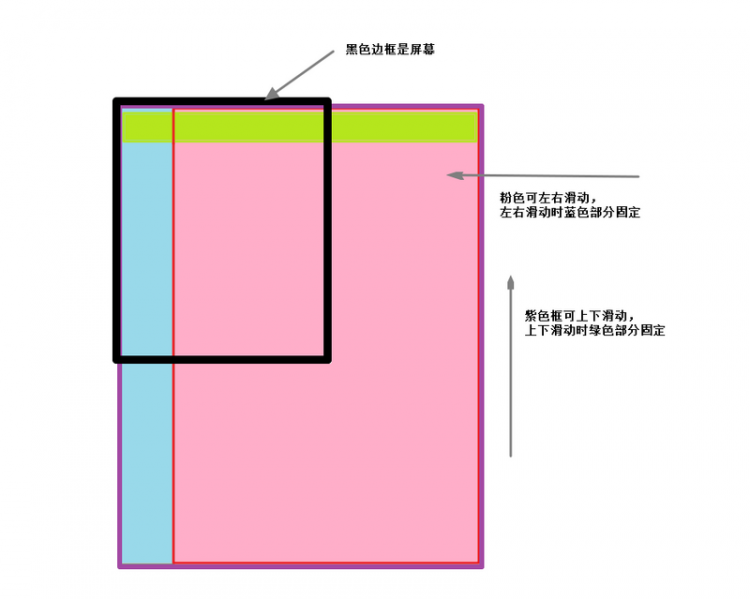
- 如图所示,黑色框为屏幕,
- 紫色框可以上下滑动,且上下滑动,滑动时绿色部分固定在最顶端,紫色框内类似 html 里的表格(小程序没有表格标签),
- 粉色部分可左右滑动,且滑动时蓝色部分固定,绿色部分需跟随粉色部分滑动
我的代码
我的解决方法是一个y轴方向的scroll-view里面嵌套一个x轴方向的scroll-view,绿色部分绝对定位,top值动态修改。
<!-- 紫色框,可上下滑动的 scroll-view--><scroll-view class="quotation-wrapper" scroll-y="true" bindscroll="scroll" bindscrolltoupper="scrolltoupper" bindscrolltolower="scrolltolower">
<!-- 蓝色部分-固定 -->
<view class="left-wrapper">
<view class="left-th">名称</view>
<view wx:for="{{text}}" wx:key="{{item.rank}}">
<view class="left-item"><view class="rank">{{item.rank}}</view>{{item.symbol}}</view>
</view>
</view>
<!-- 粉色部分,可左右滑动的 scroll-view -->
<scroll-view class="right-wrapper" scroll-x="true">
<view class="right-th">
<view class="right-td">流通市值</view>
<view class="right-td">价格</view>
<view class="right-td">流通数量</view>
<view class="right-td">成交额</view>
<view class="right-td">涨幅(24h)</view>
<view class="right-td">涨幅(7d)</view>
</view>
<block wx:for="{{text}}" wx:key="{{item.rank}}">
<view class="right-item">
<view class="right-item-prop">{{filter.format8(item.marketCapType)}}</view>
<view class="right-item-prop">{{filter.formatUndefined(item.priceType)}}</view>
<view class="right-item-prop">{{filter.format4(item.availableSupply)}}</view>
<view class="right-item-prop">{{filter.format4(item.data24hVolumeType)}}</view>
<view wx:if="{{item.percentChange24h > 0}}" class="right-item-prop">+{{item.percentChange24h}}</view>
<view wx:if="{{item.percentChange24h < 0}}" class="right-item-prop">{{item.percentChange24h}}</view>
<view wx:if="{{item.percentChange7d > 0}}" class="right-item-prop">+{{item.percentChange7d}}</view>
<view wx:if="{{item.percentChange7d < 0}}" class="right-item-prop">{{item.percentChange7d}}</view>
</view>
</block>
</scroll-view>
</scroll-view>
Page({data: {
text: quotationList,
wHeight: 0,
thStyle: 'position: absolute;top: 0;left: 0;'
},
onLoad: function() {
var that = this
wx.getSystemInfo({
success: function(res) {
that.setData({
// 设置紫色框 scroll-view 的高度
wHeight: (res.windowHeight - 40)
})
}
})
},
//滚动过程中触发,设置 top 值为 scrollTop 值
scroll: function(e) {
this.setData({
thStyle: 'position: absolute;top:' + e.detail.scrollTop + 'px;left: 0;',
leftThStyle: 'position: absolute;top:' + e.detail.scrollTop + 'px;left: 0;'
})
}
})
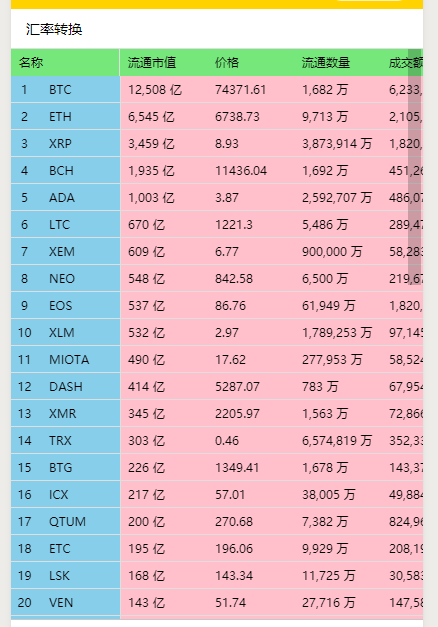
效果图:

出现的问题:
由于绿色部分(表头)定位的top值是上下滑动时使用setData来改变的,所以会一直触发setData,造成滑动卡顿不流畅。
想问问有没有好一些的解决办法。不局限于这个布局,更改布局能实现相同的效果也是可以的。
感谢!!
2018-07-19更新
这个问题最终没有解决。
考虑到这个布局比较复杂,后续可能不好维护,和小程序轻量的定位,所以换了另外一种普通的方式来展示数据。
楼主已经换了公司,后续来的同学不用再浪费时间跟我要代码了,就这样。
回答
感觉不需要那么麻烦,我直接用css写一下
<view class="top">111</view><view class="wrapper">
<view class="main">
<view class="left">
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
<view class="line">1</view>
</view>
<view class="right">
<view class="right-wrapper">
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
</view>
</view>
</view>
</view>
.top{ position: fixed;
background: aquamarine;
top: 0;
left: 0;
right: 0;
height: 50rpx;
text-align: center;
z-index: 1;
}
.wrapper{
padding-top: 50rpx;
width: 750rpx;
overflow-x: hidden;
position: relative;
}
.left{
position: absolute;
width: 100rpx;
}
.right{
padding-left: 100rpx;
width: 650rpx;
}
.right-wrapper{
width: 1000rpx;
overflow-x: auto;
}
可不可以把你这块所有的代码都粘贴出来研究一下
向上滑动的样式
wxml
<view class="top">111</view><view class="wrapper">
<view class="right-wrapper">
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
<view class="line">123456789123456789123456789123456789123456789123456789123456789123456789123456789</view>
</view>
</view>
wxss
.top{ position: fixed;
background: aquamarine;
top: 0;
left: 0;
right: 0;
height: 50rpx;
text-align: center;
z-index: 1;
}
.wrapper{
padding-top: 50rpx;
width: 100%;
height: 750rpx;
overflow-y: hidden;
}
.right-wrapper{
width: 100%;
height: 950rpx;
overflow-y: auto;
}
Hi 你好,你这个个小程序做出来的左右都有滚动的布局表格的源码可以分享参考一下吗?谢谢 [email protected]
你好,你可以把代码发给我一份吗,我学习一下,[email protected],万分感谢!
你好,可以把您的代码完整发给我一份,我研究一下,[email protected],谢谢您了
你好,你可以把代码发给我一份吗,我学习一下,[email protected],万分感谢!
以上是 【小程序】微信小程序:上下左右都可滑动的布局 的全部内容, 来源链接: utcz.com/a/78513.html









